スマホで読む方は、横持ちがおすすめです。
最速手順(パソコンのみ)
1.![]() YouTube、次に
YouTube、次に ![]() Stylebotを開く。
Stylebotを開く。
2.「![]() Stylebotを開く」、次に「
Stylebotを開く」、次に「![]() コード」をクリックして空白のページを開く。
コード」をクリックして空白のページを開く。
3.下のプログラミングっぽい文章をコピペ!
※画面サイズを90%以下にする必要あり。「Ctrlキー押しながら、マウスホイールを手前に転がす」で画面サイズを調整できます。
コピーボタン↓
/*【左メニュー】ショート、登録チャンネル*/
ytd-guide-entry-renderer:has(
[title="ショート"],
[title="登録チャンネル"]) {
display: none;
}
/*【左メニュー】マイページ、履歴、作成した動画、後で見る、オフライン、すべての登録チャンネル*/
ytd-guide-entry-renderer:has(
[title="マイページ"],
[title="履歴"],
[title="作成した動画"],
[title="後で見る"],
[title="オフライン"],
[title="すべての登録チャンネル"]) {
display: none;
}
/*【左メニューの見出し】登録チャンネル、探索、YouTubeの他のサービス*/
h3.ytd-guide-section-renderer {
display: none;
}
/*【左メニュー】探索*/
ytd-guide-entry-renderer:has(
[title="急上昇"],
[title="音楽"],
[title="映画とテレビ"],
[title="ライブ"],
[title="ゲーム"],
[title="ニュース"],
[title="スポーツ"],
[title="コース"]) {
display: none;
}
/*【左メニュー】YouTubeの他のサービス*/
ytd-guide-entry-renderer:has(
[title="YouTube Premium"],
[title="YouTube Studio"],
[title="YouTube Music"],
[title="YouTube Kids"]) {
display: none;
}
/*【左メニュー】設定とか*/
ytd-guide-entry-renderer:has(
[title="設定"],
[title="報告履歴"],
[title="ヘルプ"],
[title="フィードバックを送信"]) {
display: none;
}
/*【左メニュー】フッター*/
#footer {
display: none;
}
/*【左メニュー】区切り線*/
#sections.ytd-guide-renderer>*.ytd-guide-renderer:not(:last-child) {
border-bottom: none;
}


ここからPCの ![]() Google Chromeや
Google Chromeや ![]() Microsoft Edgeで、
Microsoft Edgeで、![]() YouTubeのいらない左メニューを非表示にする方法を解説します。
YouTubeのいらない左メニューを非表示にする方法を解説します。
ざっくり言うと、プログラミングみたいなことをします。スマホやタブレットではできません。
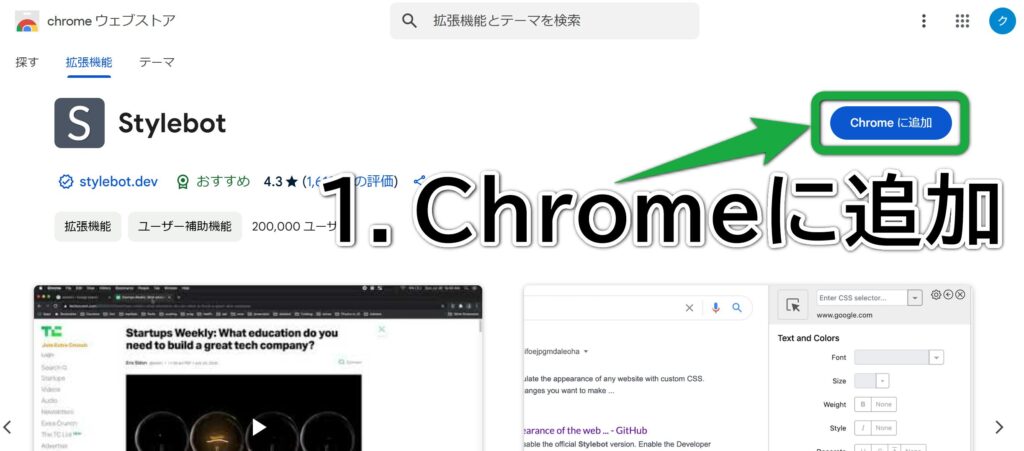
まずはStylebotを無料でダウンロード

※左の画像は ![]() Chromeの画面
Chromeの画面
1.![]() chromeウェブストアで
chromeウェブストアで ![]() Stylebotを検索して、「Chromeに追加」をクリックします。
Stylebotを検索して、「Chromeに追加」をクリックします。

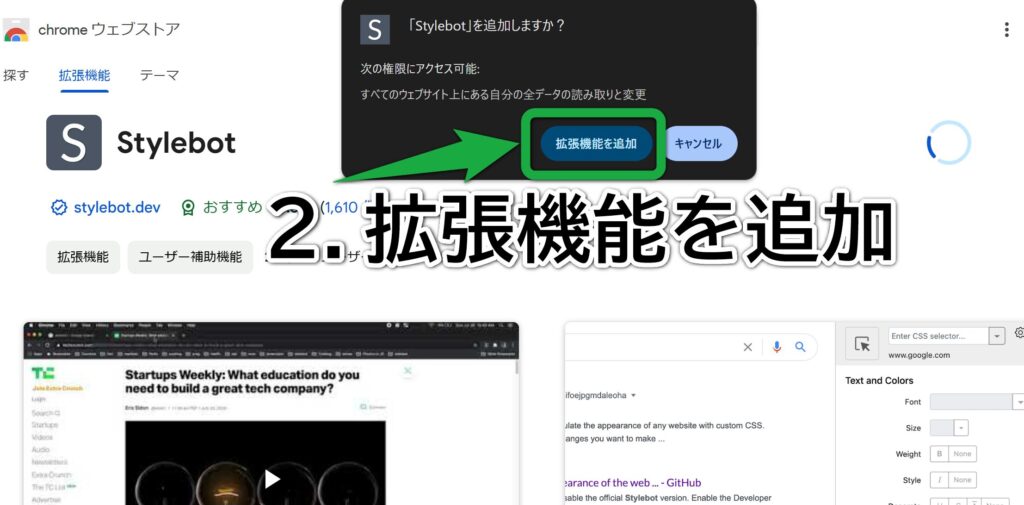
2.「![]() Stylebotを追加しますか?」の画面で、「拡張機能を追加」をクリックします。
Stylebotを追加しますか?」の画面で、「拡張機能を追加」をクリックします。

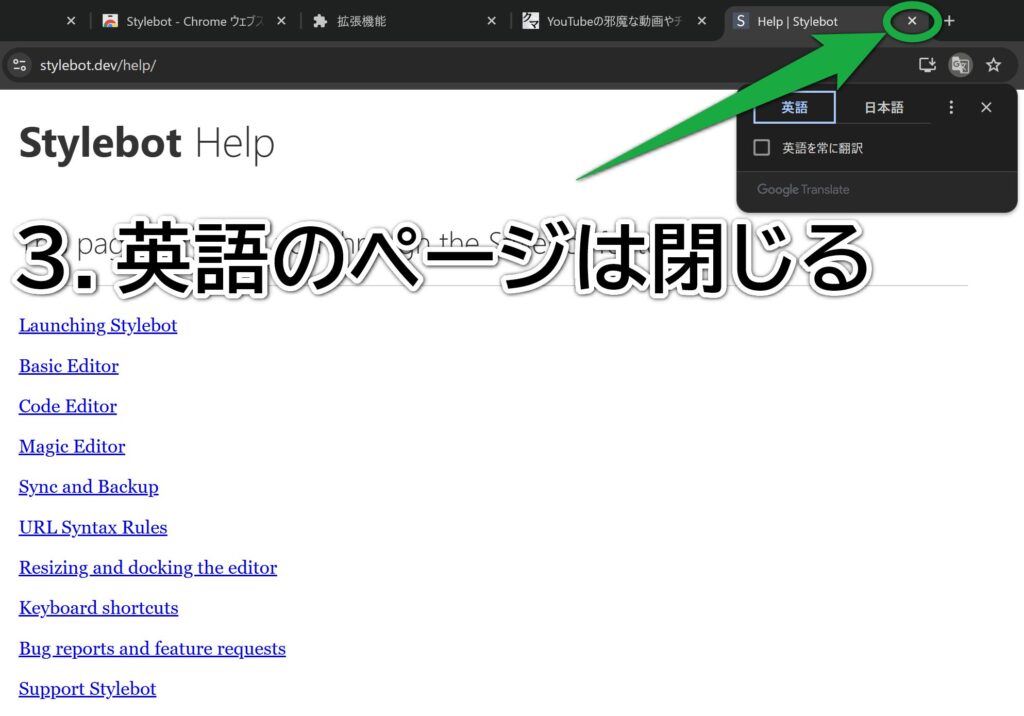
3.英語のページに飛ばされますが、無視して大丈夫!

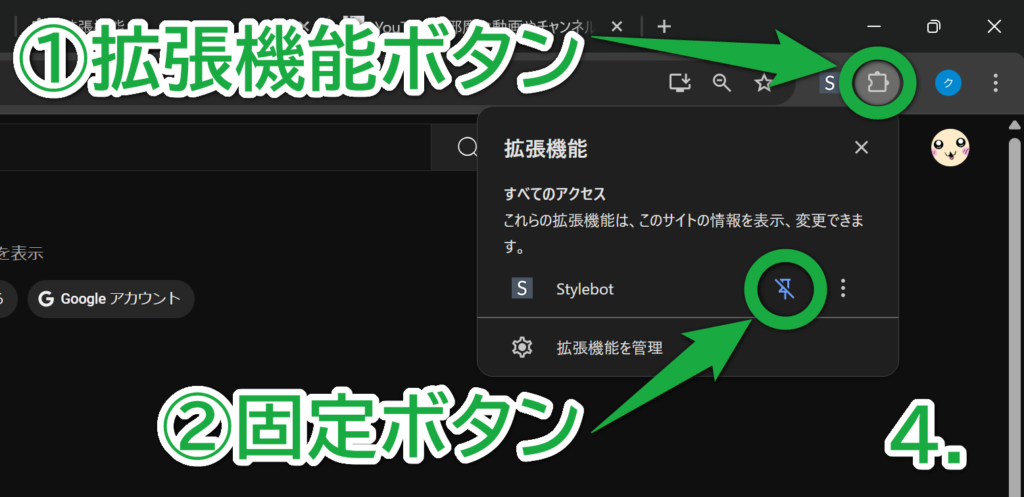
4.①画面右上の ![]() 拡張機能ボタン、②
拡張機能ボタン、② ![]() 固定ボタンをクリックして、
固定ボタンをクリックして、![]() Stylebotのショートカットを作ります。
Stylebotのショートカットを作ります。
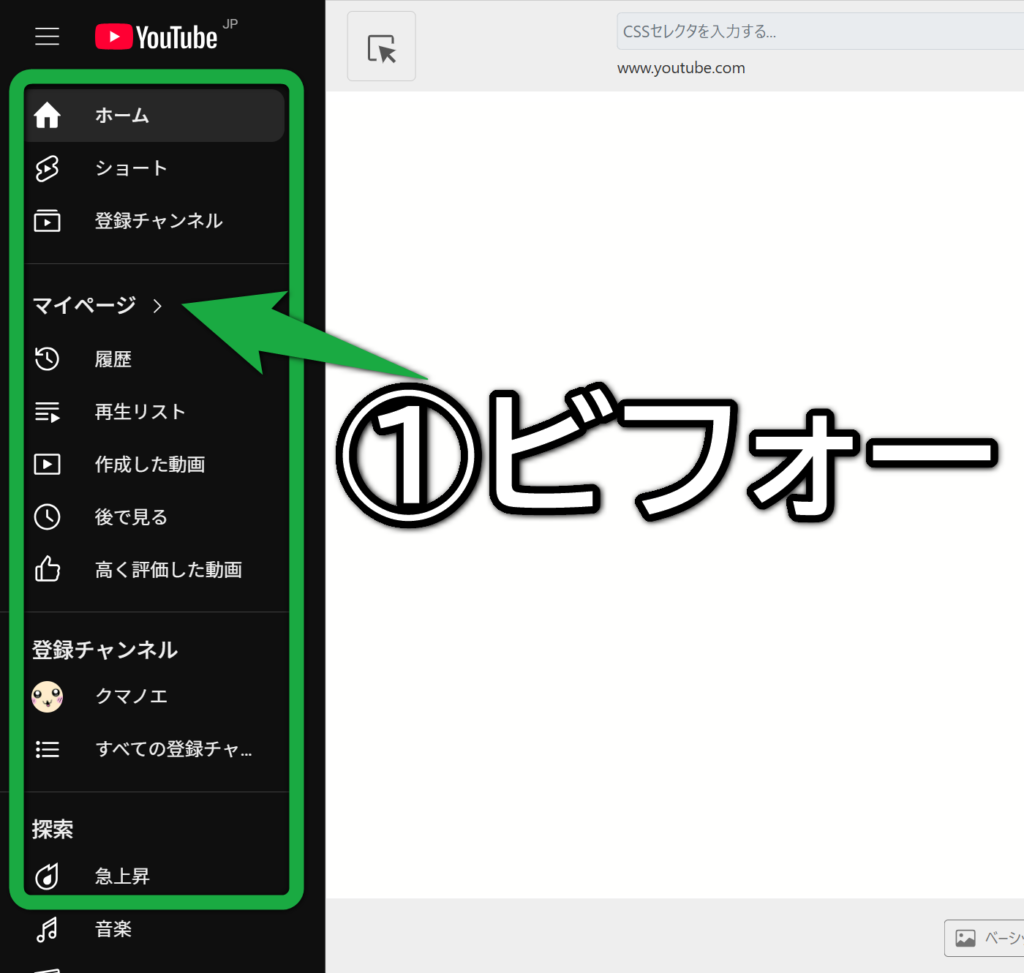
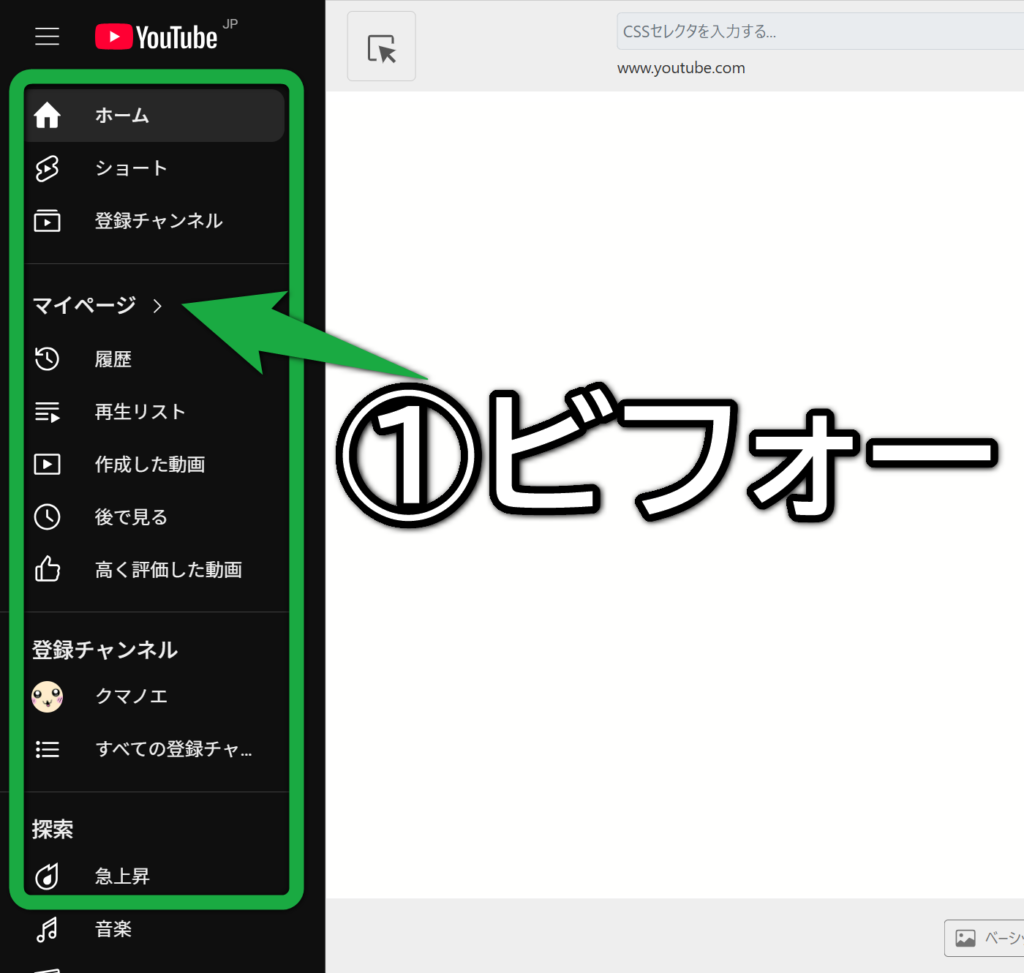
YouTubeのいらない左メニューを非表示にする方法(パソコンのみ)

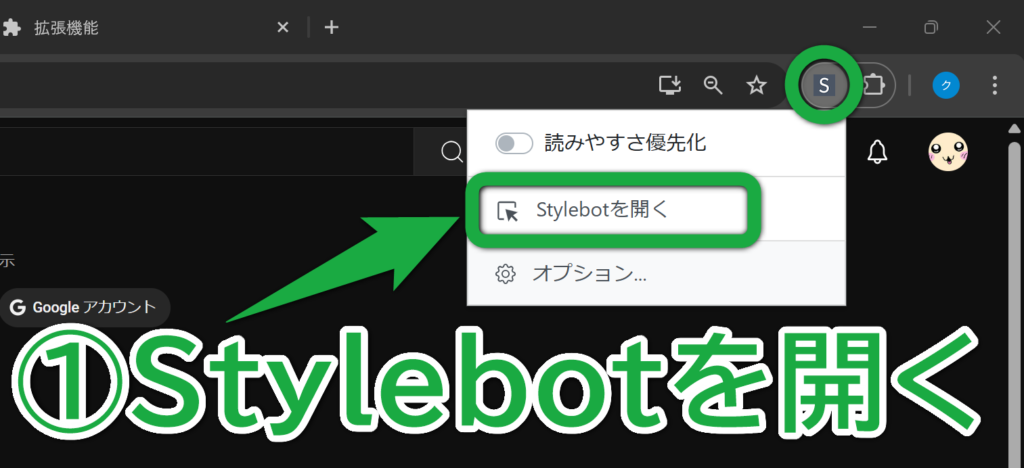
① ![]() YouTubeのページで
YouTubeのページで ![]() Stylebotを開いて、「
Stylebotを開いて、「 ![]() Stylebotを開く」をクリックします。
Stylebotを開く」をクリックします。
Stylebotが反応しないときは、画面左上の ![]() 再読み込みボタンをクリックしてから試してください。
再読み込みボタンをクリックしてから試してください。


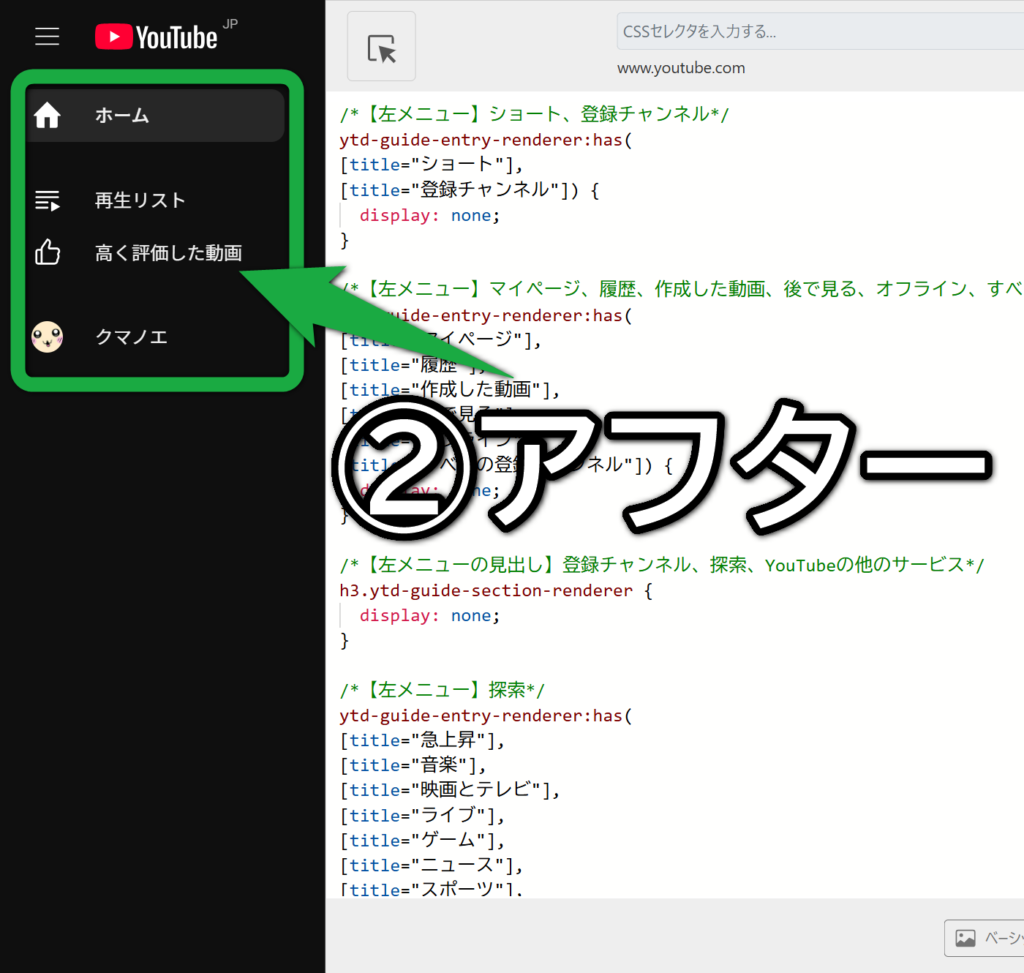
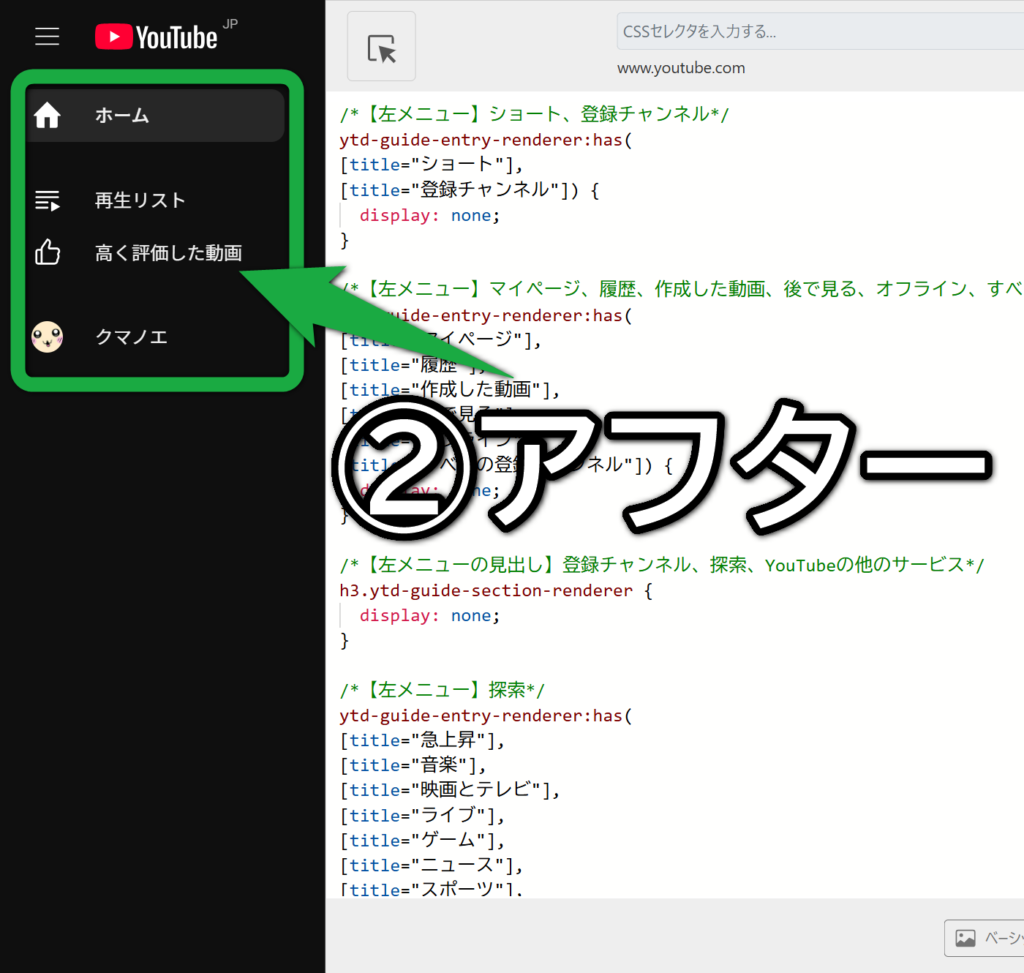
②「 ![]() コード」をクリックして、③出てきた空白のページに、下のプログラミングっぽい文章をコピペします。
コード」をクリックして、③出てきた空白のページに、下のプログラミングっぽい文章をコピペします。
コピーボタン↓
/*【左メニュー】ショート、登録チャンネル*/
ytd-guide-entry-renderer:has(
[title="ショート"],
[title="登録チャンネル"]) {
display: none;
}
/*【左メニュー】マイページ、履歴、作成した動画、後で見る、オフライン、すべての登録チャンネル*/
ytd-guide-entry-renderer:has(
[title="マイページ"],
[title="履歴"],
[title="作成した動画"],
[title="後で見る"],
[title="オフライン"],
[title="すべての登録チャンネル"]) {
display: none;
}
/*【左メニューの見出し】登録チャンネル、探索、YouTubeの他のサービス*/
h3.ytd-guide-section-renderer {
display: none;
}
/*【左メニュー】探索*/
ytd-guide-entry-renderer:has(
[title="急上昇"],
[title="音楽"],
[title="映画とテレビ"],
[title="ライブ"],
[title="ゲーム"],
[title="ニュース"],
[title="スポーツ"],
[title="コース"]) {
display: none;
}
/*【左メニュー】YouTubeの他のサービス*/
ytd-guide-entry-renderer:has(
[title="YouTube Premium"],
[title="YouTube Studio"],
[title="YouTube Music"],
[title="YouTube Kids"]) {
display: none;
}
/*【左メニュー】設定とか*/
ytd-guide-entry-renderer:has(
[title="設定"],
[title="報告履歴"],
[title="ヘルプ"],
[title="フィードバックを送信"]) {
display: none;
}
/*【左メニュー】フッター*/
#footer {
display: none;
}
/*【左メニュー】区切り線*/
#sections.ytd-guide-renderer>*.ytd-guide-renderer:not(:last-child) {
border-bottom: none;
}


非表示にした左メニューを元に戻す方法


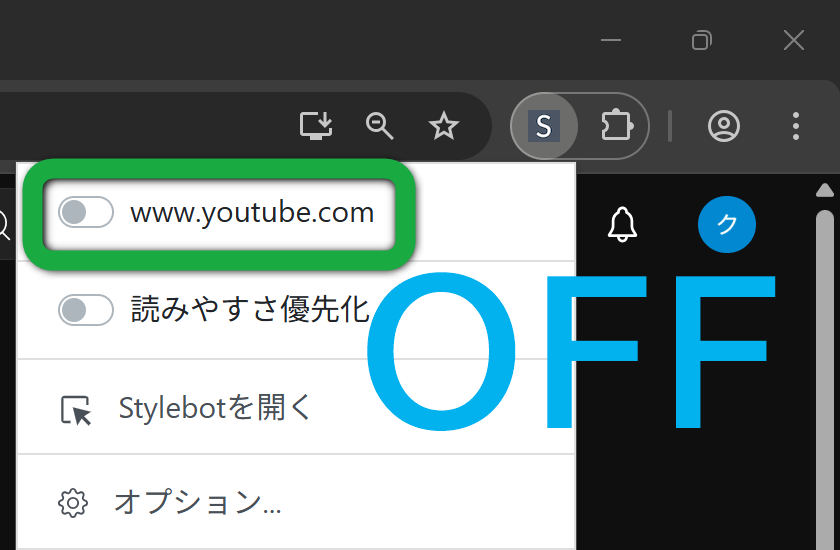
![]() YouTubeのページ内で
YouTubeのページ内で ![]() Stylebotを開いて、YouTubeのURL(www.youtube.com)左側のスイッチを
Stylebotを開いて、YouTubeのURL(www.youtube.com)左側のスイッチを ![]() OFFにします。
OFFにします。


例えば、紹介したプログラミングっぽい文章には、それぞれ「display: none;」という英語が入っています。語尾の「e」だけ消して「display: non;」にすると、非表示にした左メニューが復活します。
YouTubeの左メニューをより自分好みに表示したいとき


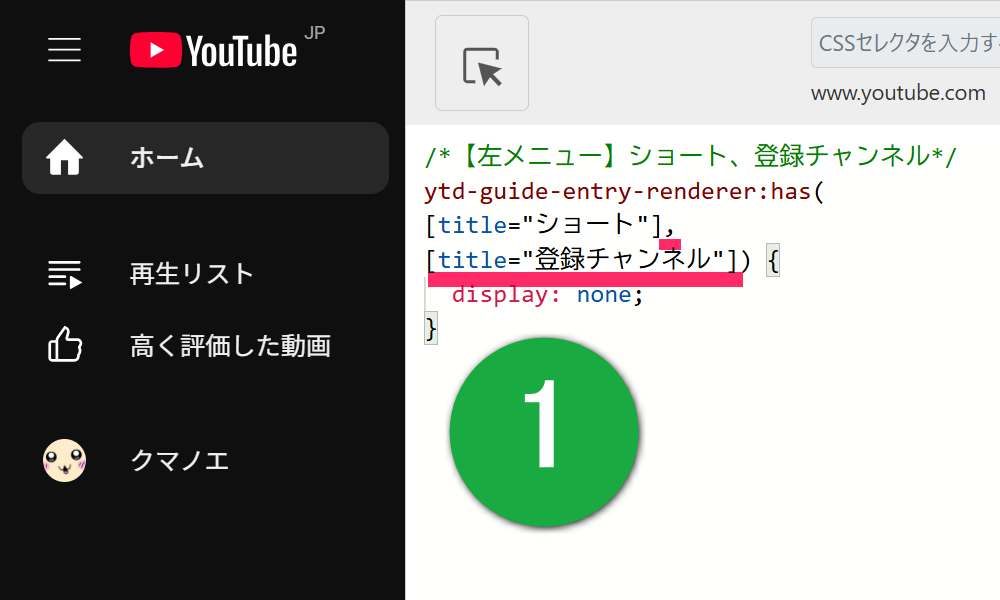
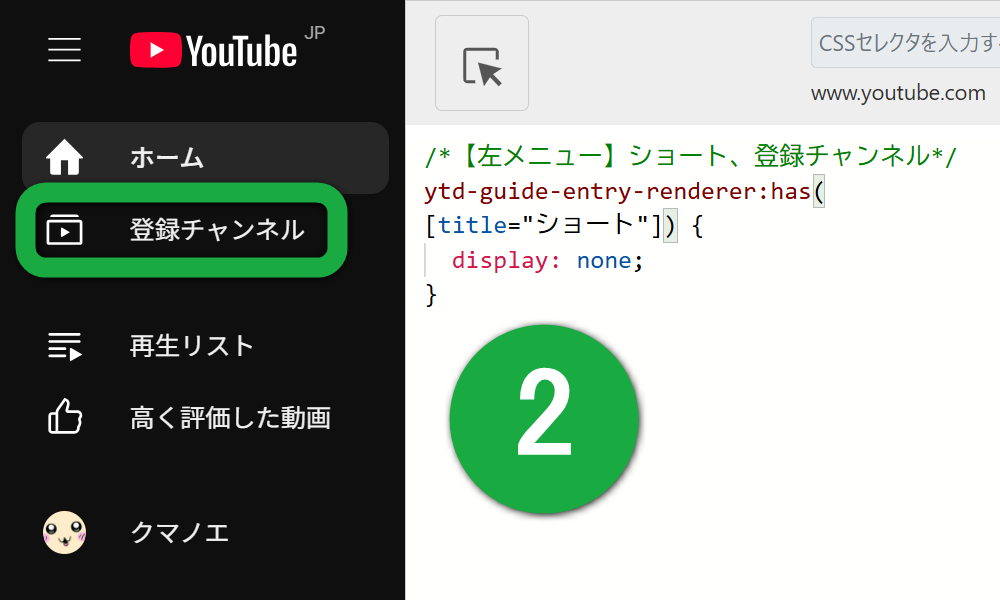
紹介したプログラミングっぽい文章の中には、[title=”~”]がいくつも並んでいるところがあります。例えば、左メニューで非表示にした「登録チャンネル」を元に戻したいときは、,[title=”登録チャンネル”]を削除します。


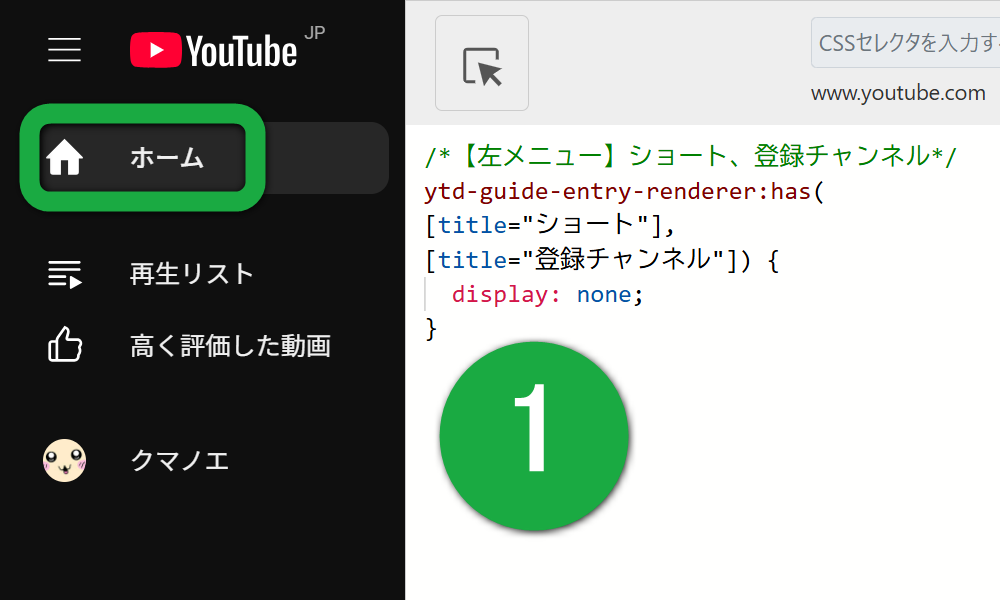
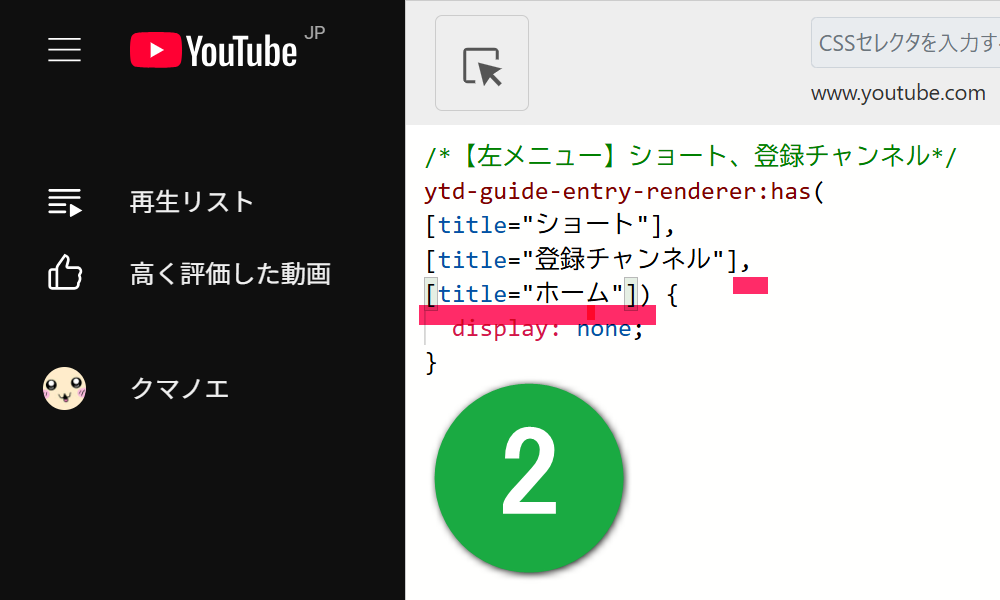
例えば、左メニューの「ホーム」を非表示にしたいときは、,[title=”ホーム”] をプログラミングっぽい文章に追加します。
※,の入れ忘れ・消し忘れがないか注意。
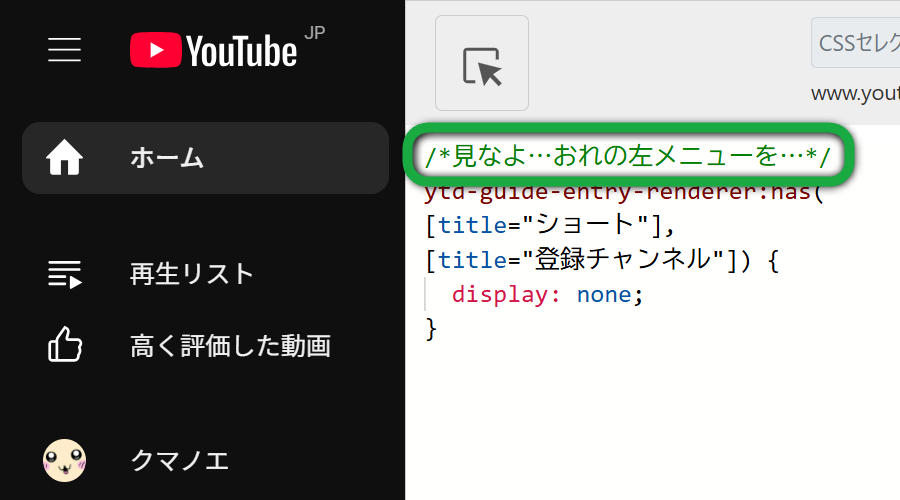
「/*~~*/」(~~はどんな言葉でもOK)はメモとして使える

「/*」と「*/」の間に入力した言葉はメモ扱いになります。変な言葉を入力しても、YouTubeの左メニューには全く影響しません。
Stylebotの削除方法

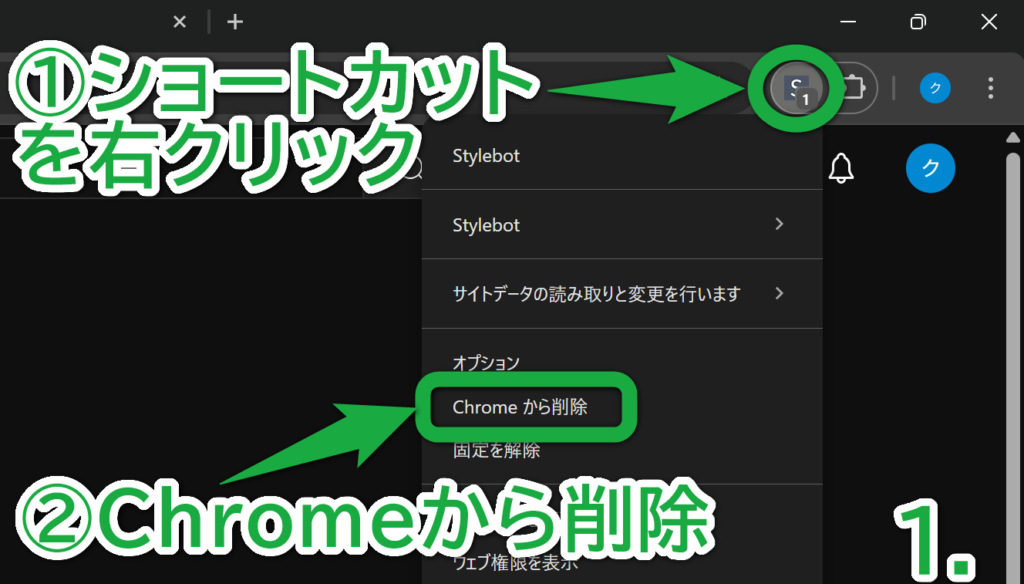
1.①画面右上の ![]() Stylebotのショートカットを右クリック、次に、②「Chromeから削除」をクリックします。
Stylebotのショートカットを右クリック、次に、②「Chromeから削除」をクリックします。

2.「Stylebotを削除しますか?」の画面で「削除」をクリック!
終わり。