スマホの方は横持ちがおすすめです。
最速手順(パソコンのみ)
1.![]() YouTube、次に、拡張機能の
YouTube、次に、拡張機能の ![]() Stylebotを開く。
Stylebotを開く。
2.「 ![]() Stylebotを開く」、次に「
Stylebotを開く」、次に「 ![]() コード」をクリックし、空白のページを開く。
コード」をクリックし、空白のページを開く。
3.下のプログラミングっぽいコードを入力すればOK!
コピーボタン↓
/*【動画を見るとき】動画時間・設定以外のボタンを非表示*/
[aria-label^="再生"],
[aria-label^="一時停止"],
[aria-label^="もう一回見る"],
[aria-label^="次へ"],
[aria-label^="ミュート"],
[aria-label^="音量"],
[aria-label^="自動再生"],
[aria-label^="字幕"],
[aria-label^="ミニプレーヤー"],
[aria-label^="シアター モード"],
[aria-label^="全画面"] {
display: none;
}
/*【動画を全画面で見るとき】タイトル*/
a.ytp-title-link.ytp-title-fullerscreen-link {
display: none;
}
/*【動画を全画面で見ているとき】後で見る・共有*/
div.ytp-share-icon,div.ytp-watch-later-icon {
display: none;
}
/*【動画を全画面で見ているとき】スクロールして詳細を表示*/
button.ytp-fullerscreen-edu-button.ytp-button {
display: none;
}

PCの ![]() Google Chromeや
Google Chromeや ![]() Microsoft Edgeで、
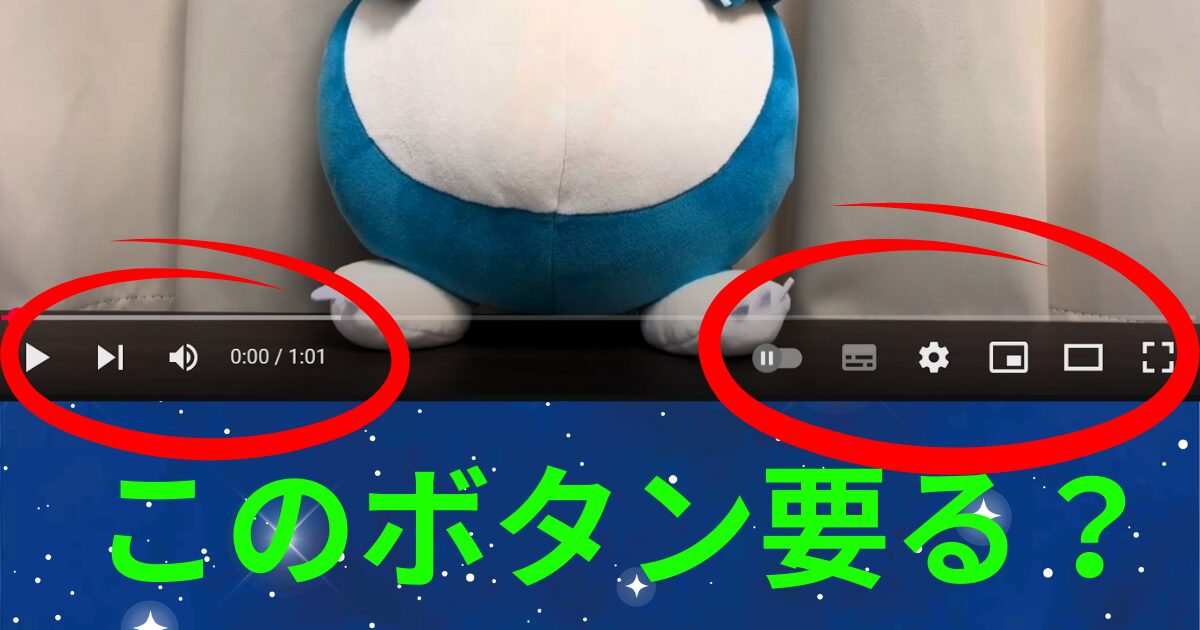
Microsoft Edgeで、![]() YouTubeを見るときの「
YouTubeを見るときの「 ![]() ミュート」や「
ミュート」や「 ![]() 字幕」とかのボタンを非表示にする方法を解説します。
字幕」とかのボタンを非表示にする方法を解説します。
ざっくり言うと、Chrome拡張機能「 ![]() Stylebot」でプログラミングっぽいことをします。スマホやタブレットではできません。
Stylebot」でプログラミングっぽいことをします。スマホやタブレットではできません。
Stylebotは無料でダウンロードできる

画像は ![]() Chromeの画面です。
Chromeの画面です。
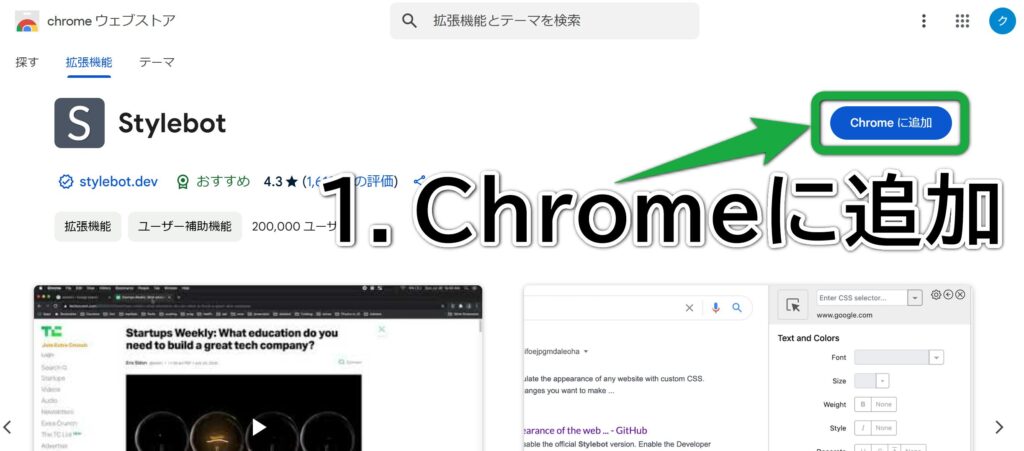
1.chromeウェブストア ![]() で
で![]() Stylebotを検索して、「Chromeに追加」をクリックします。
Stylebotを検索して、「Chromeに追加」をクリックします。

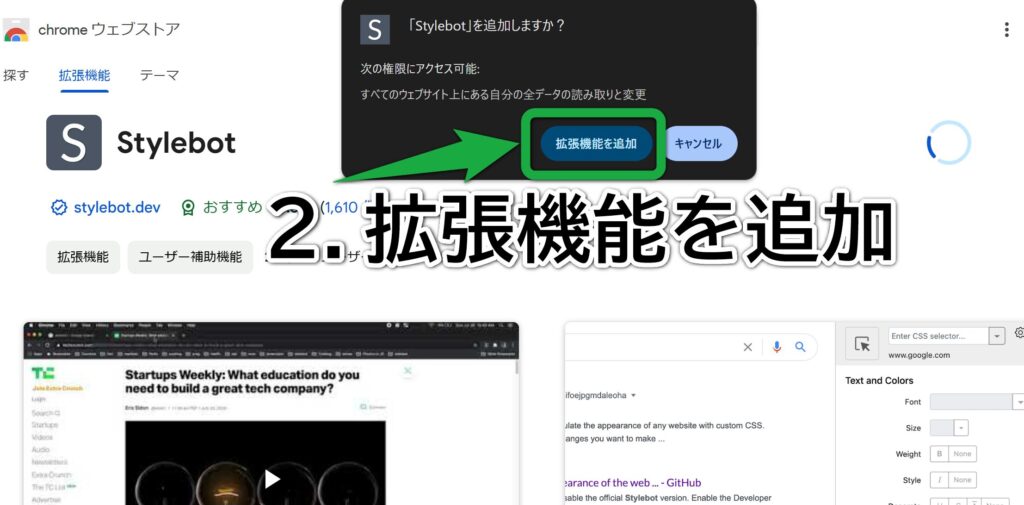
2.「 ![]() Stylebotを追加しますか?」の確認画面で、「拡張機能を追加」をクリックします。
Stylebotを追加しますか?」の確認画面で、「拡張機能を追加」をクリックします。

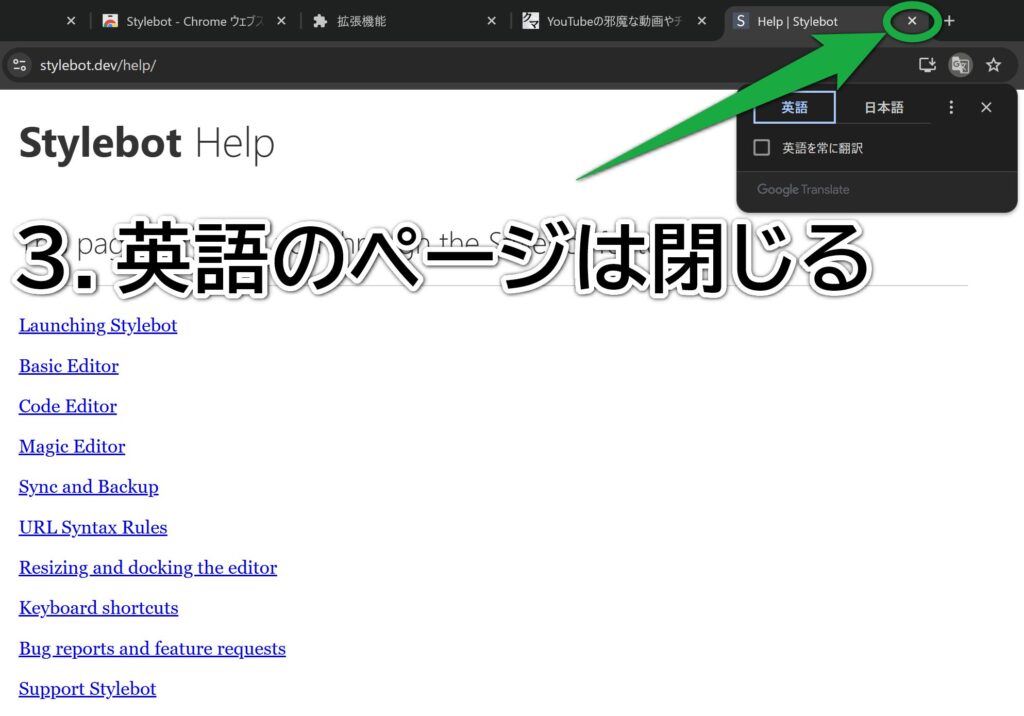
3.英語のページに飛ばされますが、無視して大丈夫です。

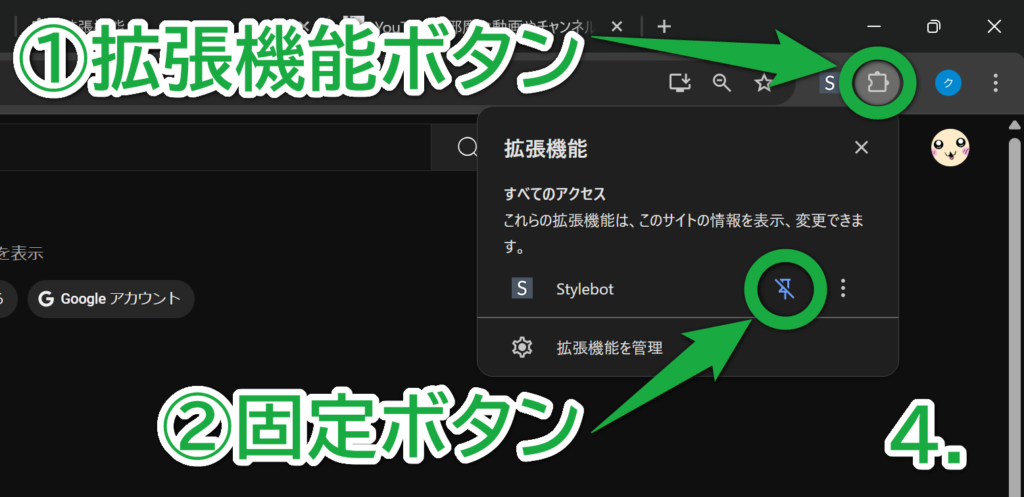
4.①画面右上の ![]() 拡張機能ボタン、②
拡張機能ボタン、② ![]() 固定ボタンをクリックして、
固定ボタンをクリックして、![]() Stylebotのショートカットを作ります。
Stylebotのショートカットを作ります。
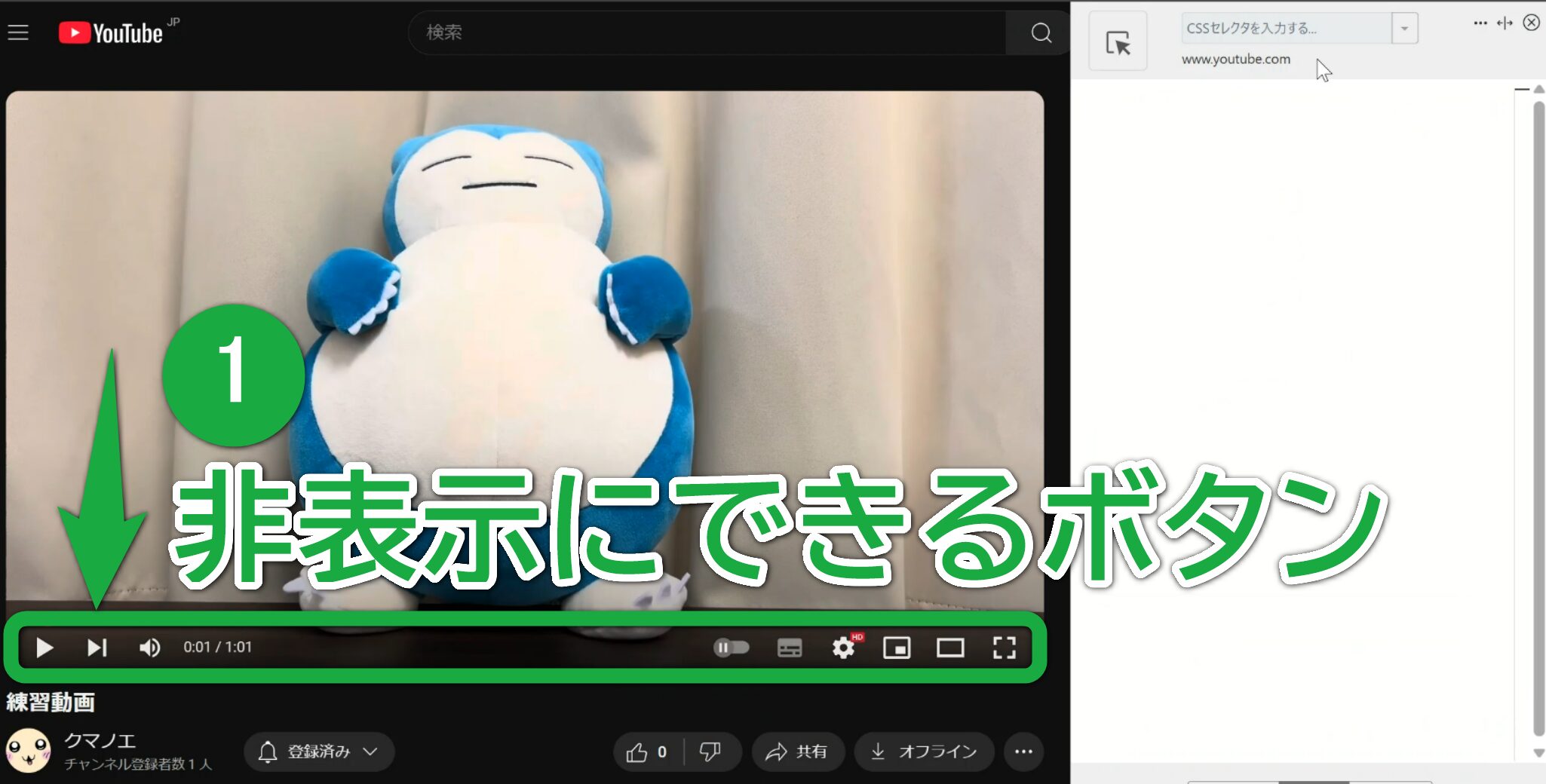
動画を見るときのボタンを非表示!

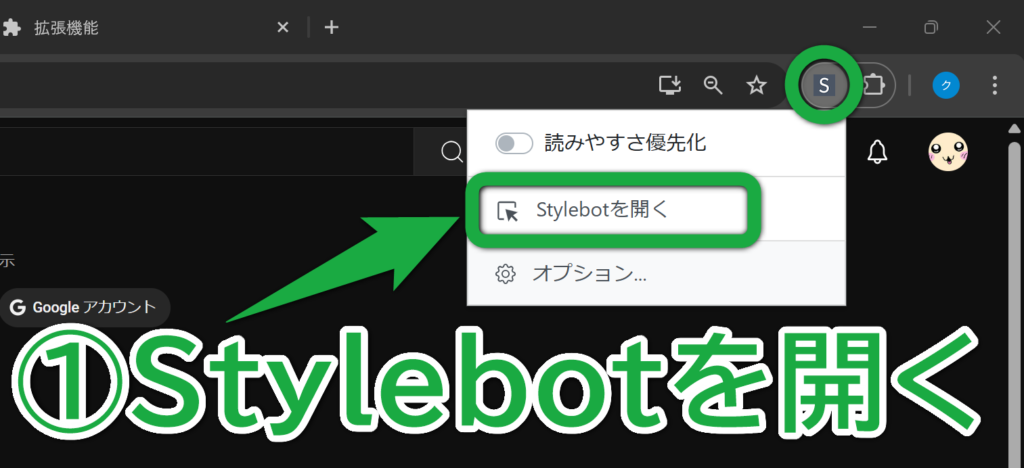
① ![]() YouTubeのページで
YouTubeのページで ![]() Stylebotを開いて、「
Stylebotを開いて、「 ![]() Stylebotを開く」をクリックします。
Stylebotを開く」をクリックします。
反応しないときは、画面左上の ![]() 再読み込みボタンをクリックしてから、試してみてください。
再読み込みボタンをクリックしてから、試してみてください。


②「 ![]() コード」をクリックして、
コード」をクリックして、
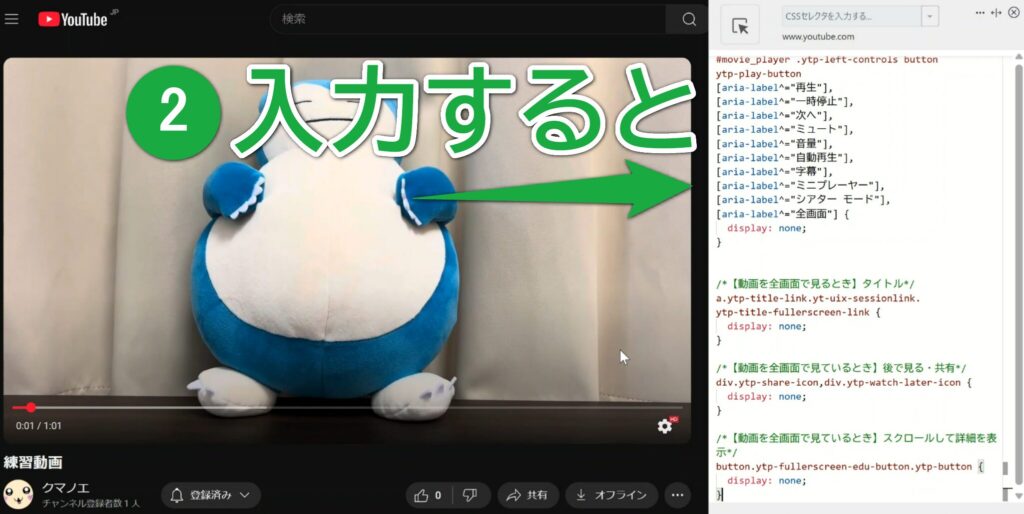
③出てきた空白のページに、下のプログラミングっぽいコードを入力すればOK!
コピーボタン↓
/*【動画を見るとき】動画時間・設定以外のボタンを非表示*/
[aria-label^="再生"],
[aria-label^="一時停止"],
[aria-label^="もう一回見る"],
[aria-label^="次へ"],
[aria-label^="ミュート"],
[aria-label^="音量"],
[aria-label^="自動再生"],
[aria-label^="字幕"],
[aria-label^="ミニプレーヤー"],
[aria-label^="シアター モード"],
[aria-label^="全画面"] {
display: none;
}
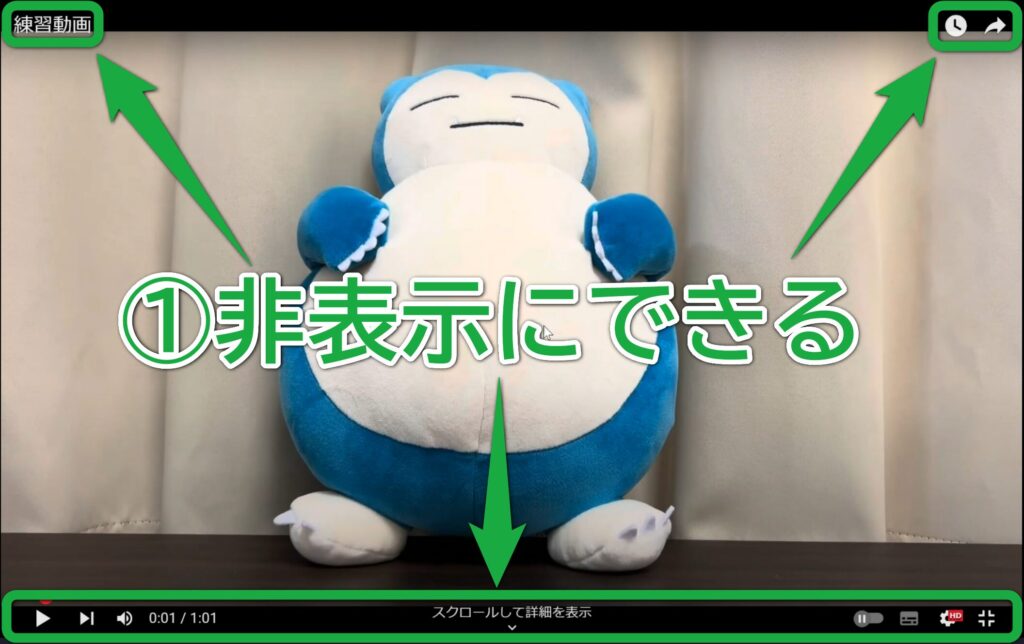
/*【動画を全画面で見るとき】タイトル*/
a.ytp-title-link.ytp-title-fullerscreen-link {
display: none;
}
/*【動画を全画面で見ているとき】後で見る・共有*/
div.ytp-share-icon,div.ytp-watch-later-icon {
display: none;
}
/*【動画を全画面で見ているとき】スクロールして詳細を表示*/
button.ytp-fullerscreen-edu-button.ytp-button {
display: none;
}




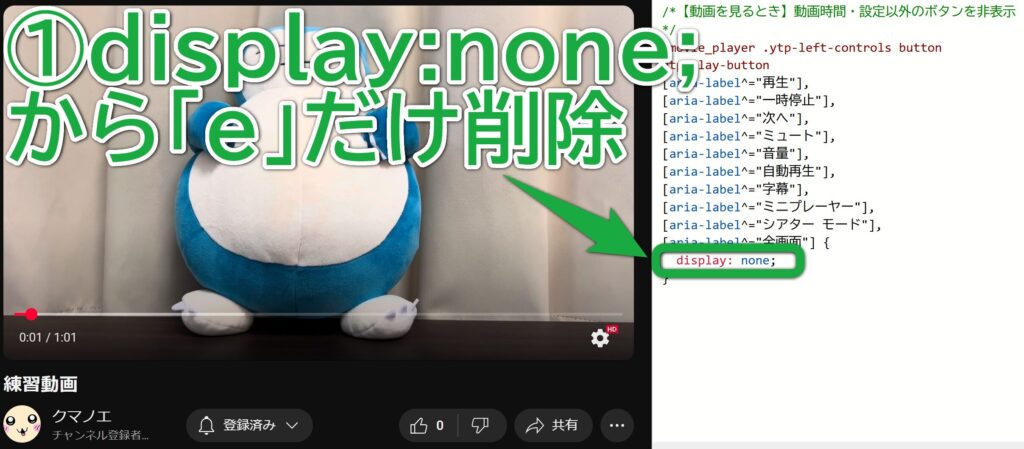
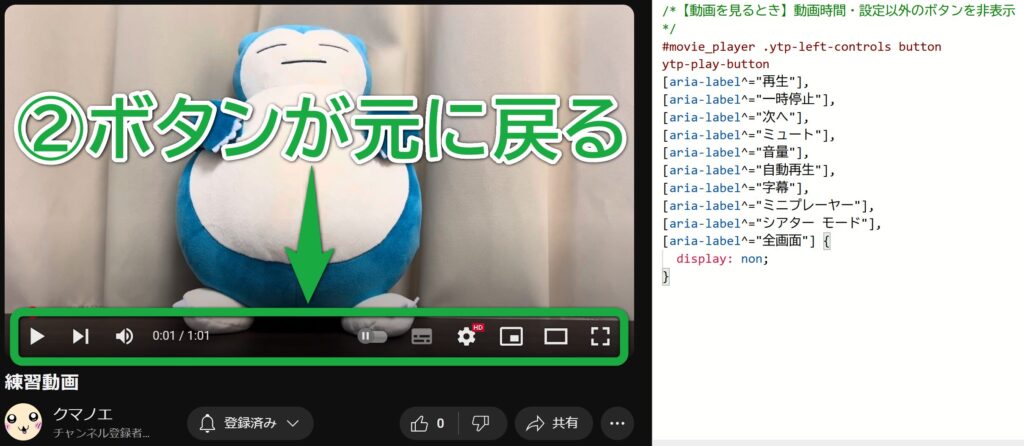
非表示にしたボタンを元に戻す
Stylebotに入力したコードを1文字だけ削除


紹介したコードは、それぞれ「display: none;」という英語が入っています。
語尾の「e」だけ削除して「display: non;」にすればOK!
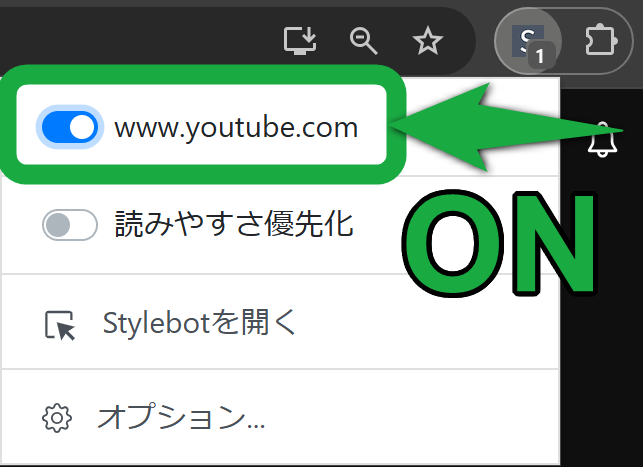
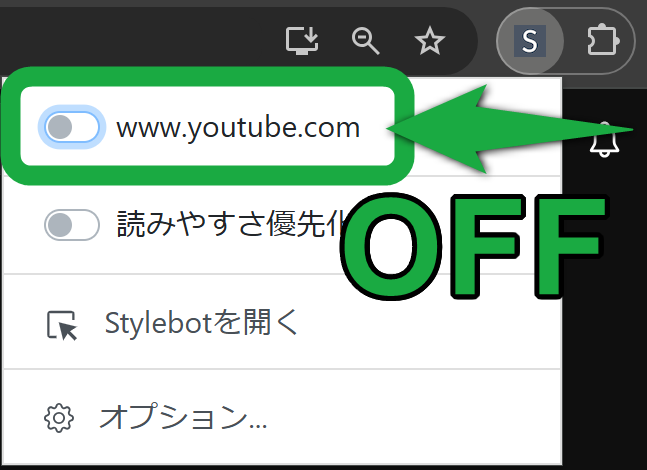
StylebotのON・OFFを切り替える


![]() YouTubeのページで、画面右上に作った
YouTubeのページで、画面右上に作った ![]() Stylebotのショートカットをクリックして、「www.youtube.com」の左にあるスイッチを
Stylebotのショートカットをクリックして、「www.youtube.com」の左にあるスイッチを ![]() OFFにすればOK!
OFFにすればOK!
非表示にするボタンを細かく指定する
非表示にしたいボタンを追加
例えば、![]() 設定ボタンも非表示にするときは、下のコードの { よりも前に
設定ボタンも非表示にするときは、下のコードの { よりも前に
,[aria-label^=”設定”] を追加します。
/*【動画を見るとき】動画時間以外のボタンを非表示*/
[aria-label^="再生"],
[aria-label^="一時停止"],
[aria-label^="もう一回見る"],
[aria-label^="次へ"],
[aria-label^="ミュート"],
[aria-label^="音量"],
[aria-label^="自動再生"],
[aria-label^="字幕"],
[aria-label^="ミニプレーヤー"],
[aria-label^="シアター モード"],
[aria-label^="全画面"],
[aria-label^="設定"]
{
display: none;
}

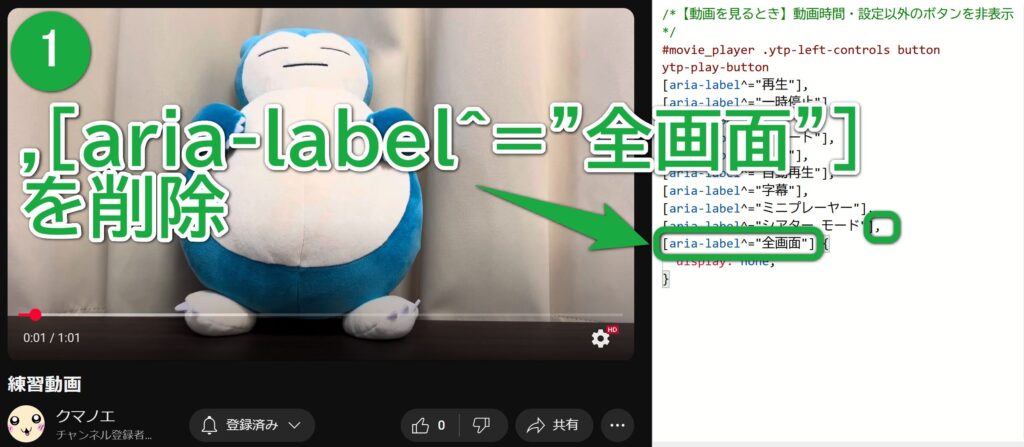
残したいボタンがあるとき
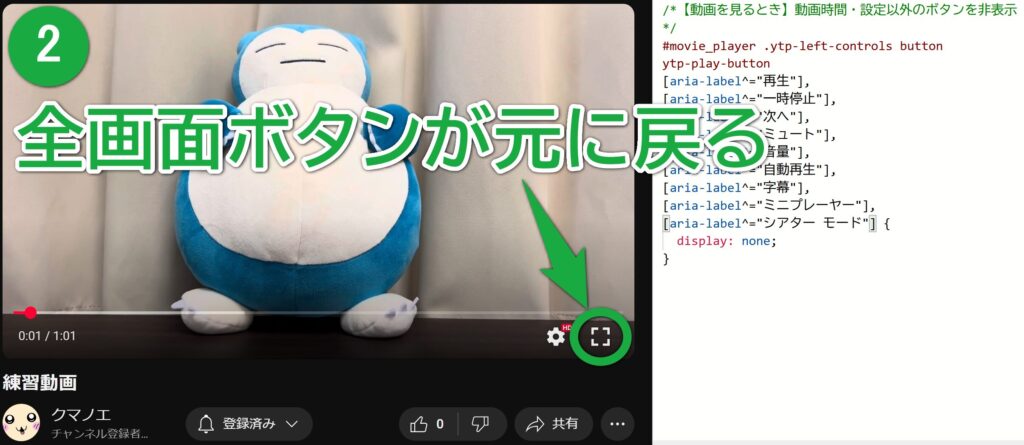
例えば、![]() 全画面ボタンを残したいときは、下のコードから ,[aria-label^=”全画面”] を削除します。このとき、不要な「,」の消し忘れに注意です。
全画面ボタンを残したいときは、下のコードから ,[aria-label^=”全画面”] を削除します。このとき、不要な「,」の消し忘れに注意です。
今回なら、[aria-label^=”シアターモード”] の後ろの「,」も削除します。
/*【動画を見るとき】動画時間・設定以外のボタンを非表示*/
[aria-label^="再生"],
[aria-label^="一時停止"],
[aria-label^="もう一回見る"],
[aria-label^="次へ"],
[aria-label^="ミュート"],
[aria-label^="音量"],
[aria-label^="自動再生"],
[aria-label^="字幕"],
[aria-label^="ミニプレーヤー"],
[aria-label^="シアター モード"],
[aria-label^="全画面"]
{
display: none;
}


ボタンを非表示にできなかったとき
ボタンの上にマウスカーソルを置く
![]() ミュートボタンと
ミュートボタンと ![]() 全画面ボタンが非表示にならない場合があります。
全画面ボタンが非表示にならない場合があります。
そのときは、マウスカーソルを ![]() や
や ![]() の上に置いてみてください。
の上に置いてみてください。
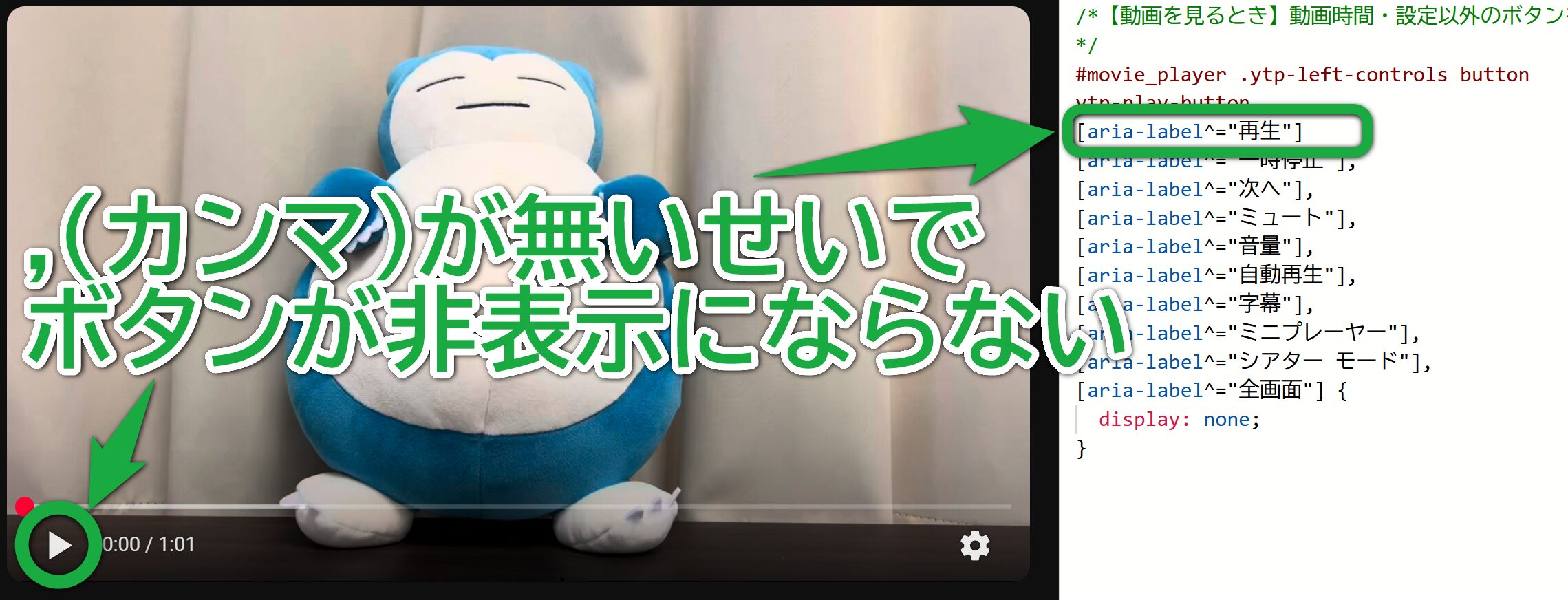
,(カンマ)の消し忘れ、入れ忘れに注意

コードの中で「,」が余計な場所に残っていたり、必要な場所になかったりすると、それだけでボタンを非表示にできなくなります。
コードの「/*」「 */」はメモの役割
「/*」と「*/」の間に挟まれた文字は、メモ扱いになります。「/*」と「*/」の間なら、どんな言葉を入れてもコードは機能します。
/*息を止める息を止める息を止める息を止める息を止める息を止める息を止める息を止める息を止める*/
[aria-label^="再生"],
[aria-label^="一時停止"],
[aria-label^="もう一回見る"],
[aria-label^="次へ"],
[aria-label^="ミュート"],
[aria-label^="音量"],
[aria-label^="自動再生"],
[aria-label^="字幕"],
[aria-label^="ミニプレーヤー"],
[aria-label^="シアター モード"],
[aria-label^="全画面"] {
display: none;
}
Stylebotを削除

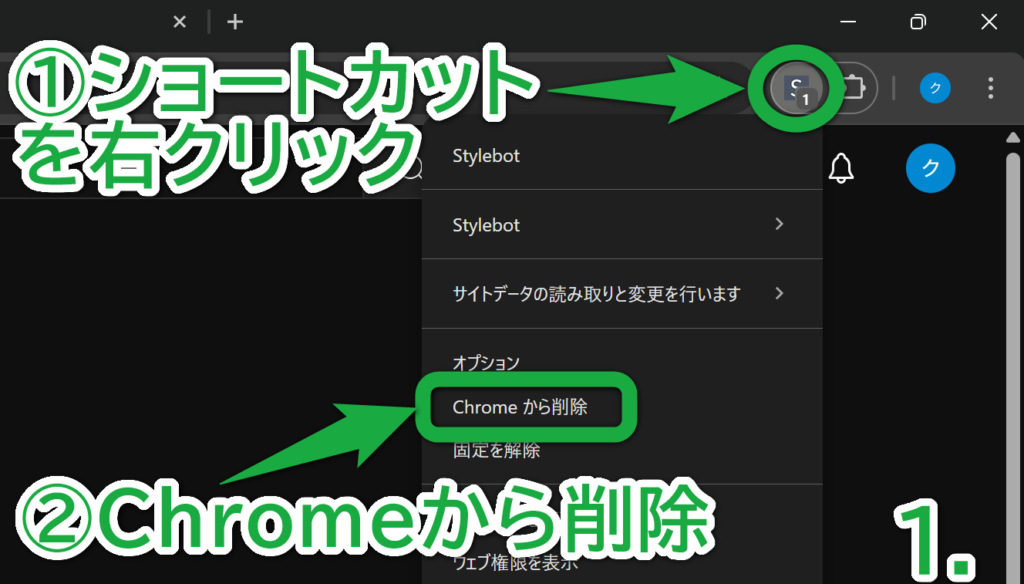
1.①画面右上の ![]() Stylebotのショートカットを右クリックして、
Stylebotのショートカットを右クリックして、
②「Chromeから削除」をクリックします。

2.「Stylebotを削除しますか?」という確認画面で、「削除」をクリックすればOK!

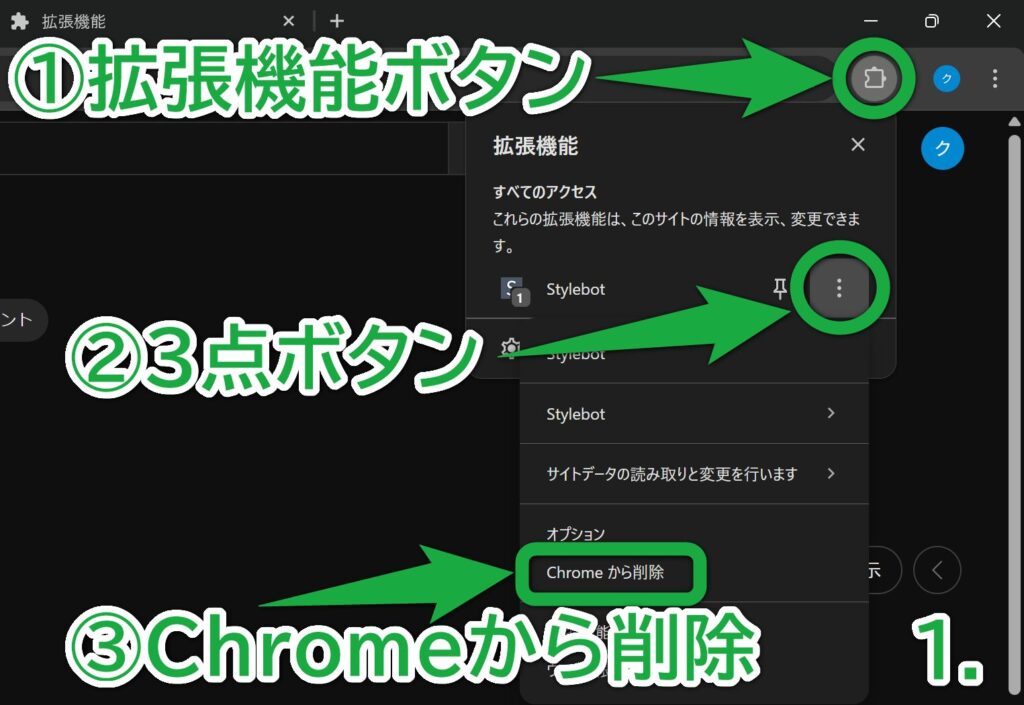
1.①画面右上の ![]() 拡張機能ボタン、②
拡張機能ボタン、② ![]() 3点ボタン、③「Chromeから削除」の順にクリックします。
3点ボタン、③「Chromeから削除」の順にクリックします。

2.「Stylebotを削除しますか?」という確認画面で、「削除」をクリックすればOK!
【余談】YouTubeで使えるキーボードのショートカット
Stylebotで非表示にした ![]() 全画面ボタンや
全画面ボタンや ![]() 字幕ボタンとかは、キーボードのショートカットで代用できます。
字幕ボタンとかは、キーボードのショートカットで代用できます。
動画を全画面で見る:Fキー

動画をシアターモードで見る:Tキー

動画をミニプレーヤーで見る:I(アイ)キー

動画を再生・一時停止する:Spaceキー、またはKキー

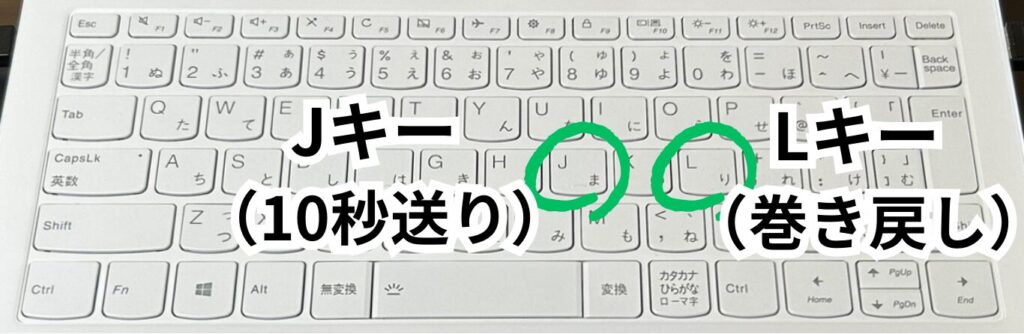
動画を10秒送り・巻き戻し:Jキー・Lキー

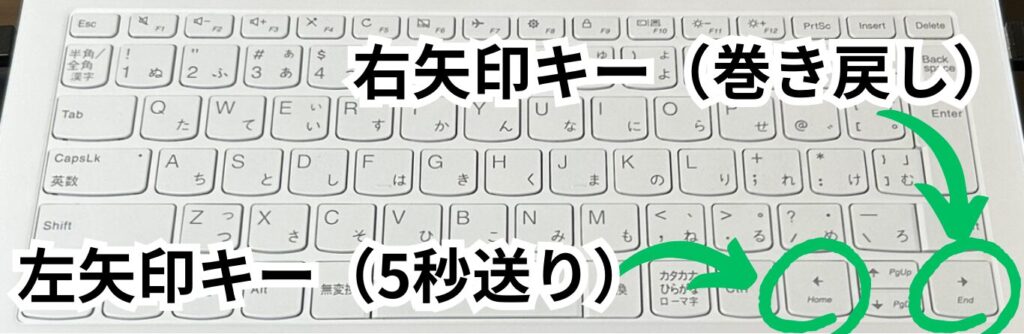
動画を5秒送り・巻き戻し:左矢印キー・右矢印キー

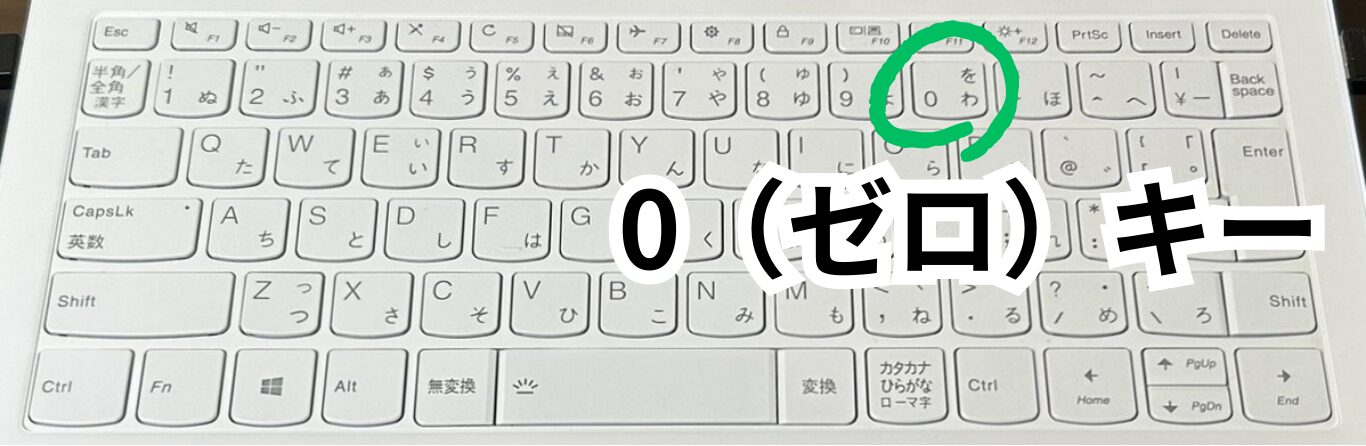
動画を最初まで巻き戻す:0(ゼロ)キー

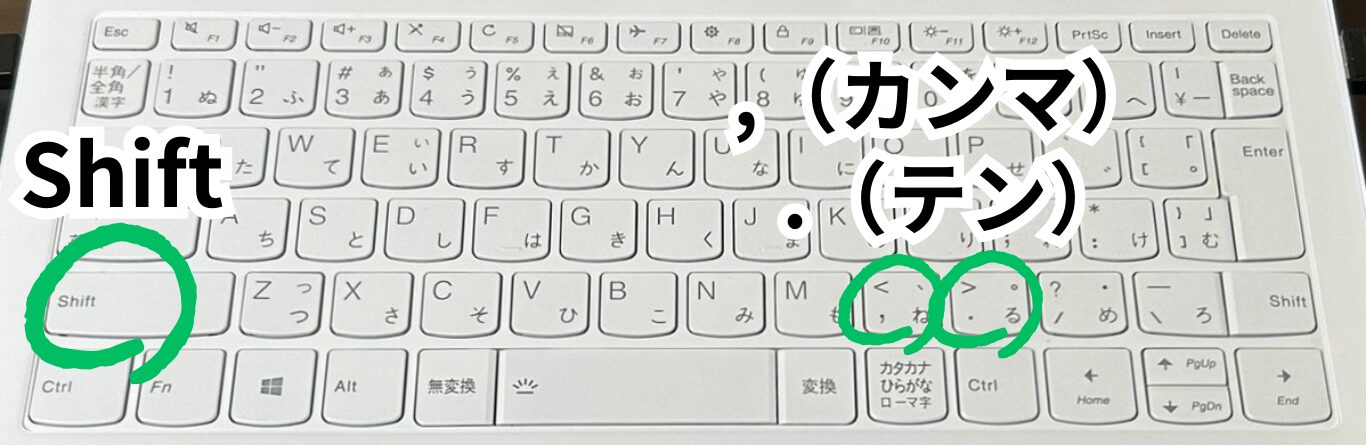
再生速度を上げる:Shiftキー と .(テン)キーを同時押し

※再生速度を下げるときは、Shiftキーと ,(カンマ)キー を同時押しします。
動画をミュート(無音)にして見る:Mキー

検索ボックスに移動:/(スラッシュ)キー

字幕を表示する:Cキー

字幕の大きさを変えるときは、+キー・ーキーを押します。終わり!