スマホで読む方は横持ちがおすすめ。
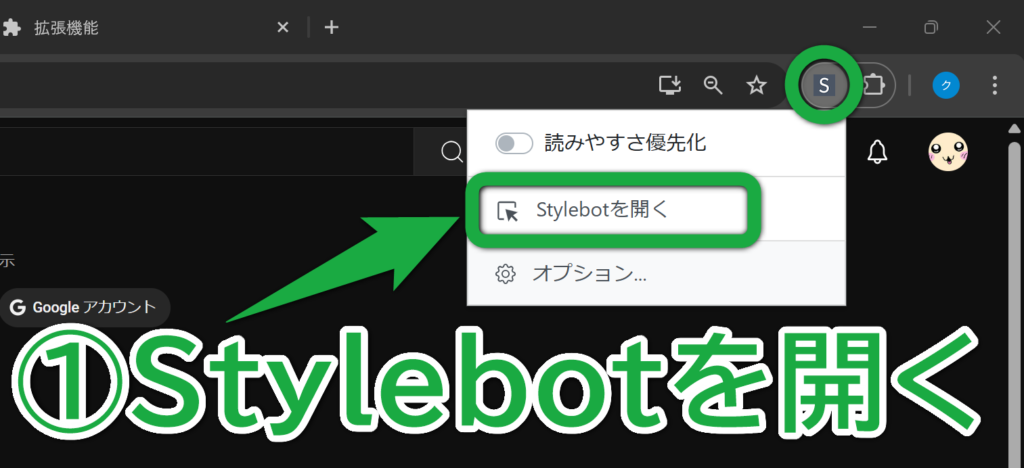
1.![]() YouTubeのページで
YouTubeのページで ![]() Stylebotを開く。
Stylebotを開く。
2.「![]() Stylebotを開く」、次に「
Stylebotを開く」、次に「![]() コード」をクリックして空白のページを開く。
コード」をクリックして空白のページを開く。
3.下のプログラミングっぽい文章をコピペして、![]() 再読み込みボタンをクリック!
再読み込みボタンをクリック!
コピーボタン↓
/*【チャンネルページ】バナー画像*/
#page-header-banner {
display: none;
}
/*【チャンネルページ】紹介文*/
yt-description-preview-view-model {
display: none;
}
/*【チャンネルページ】SNSやブログとかのリンク*/
yt-attribution-view-model {
display: none;
}
/*【チャンネルページ】プロフィール写真のサイズ*/
.yt-spec-avatar-shape--avatar-size-giant {
width: 110px;
height: 110px;
}


以上で終わり!………やっぱりもう少し文字数を稼がせてください!
この記事では、パソコンの ![]() Google Chromeや
Google Chromeや ![]() Microsoft Edgeで、
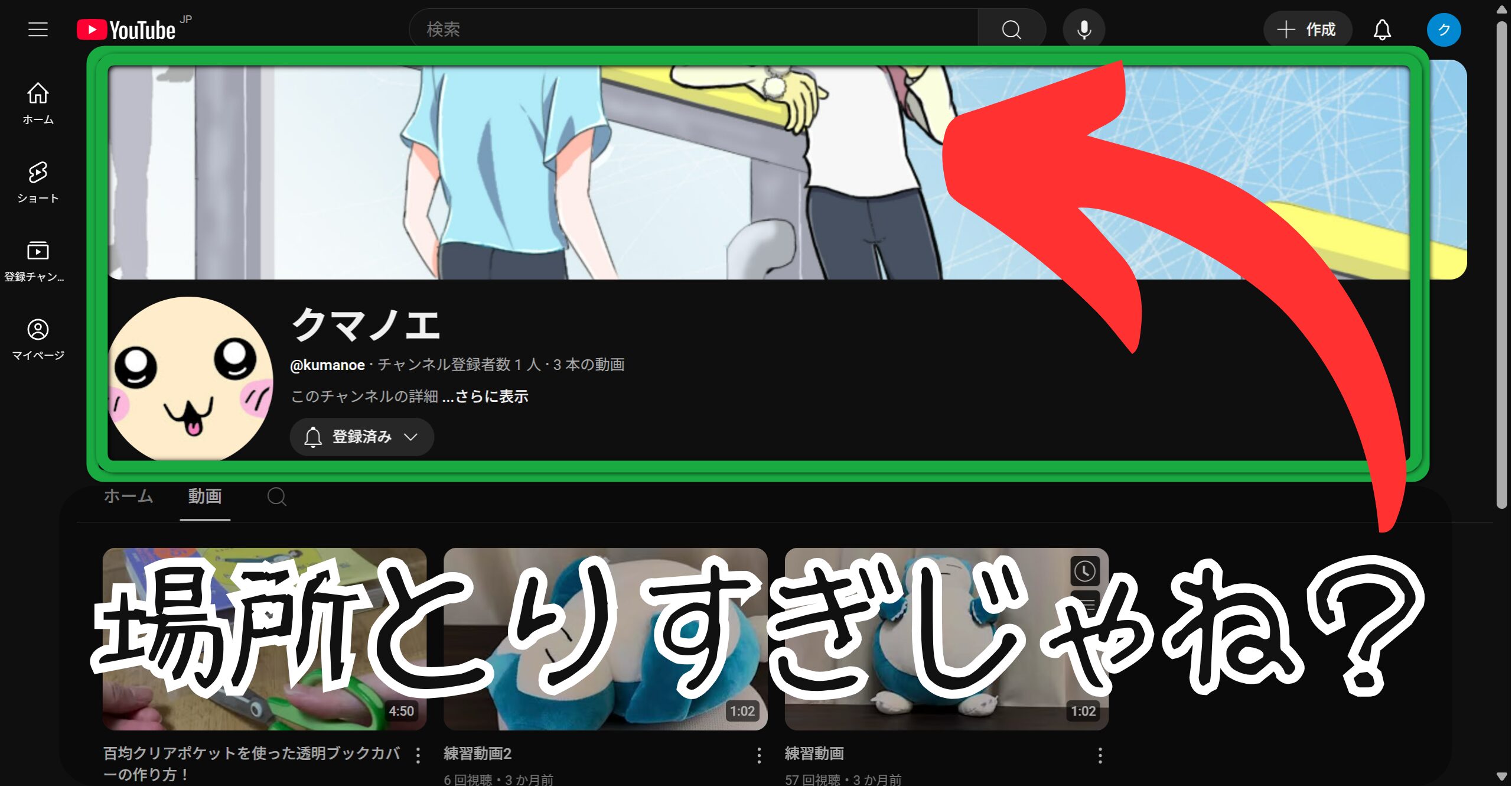
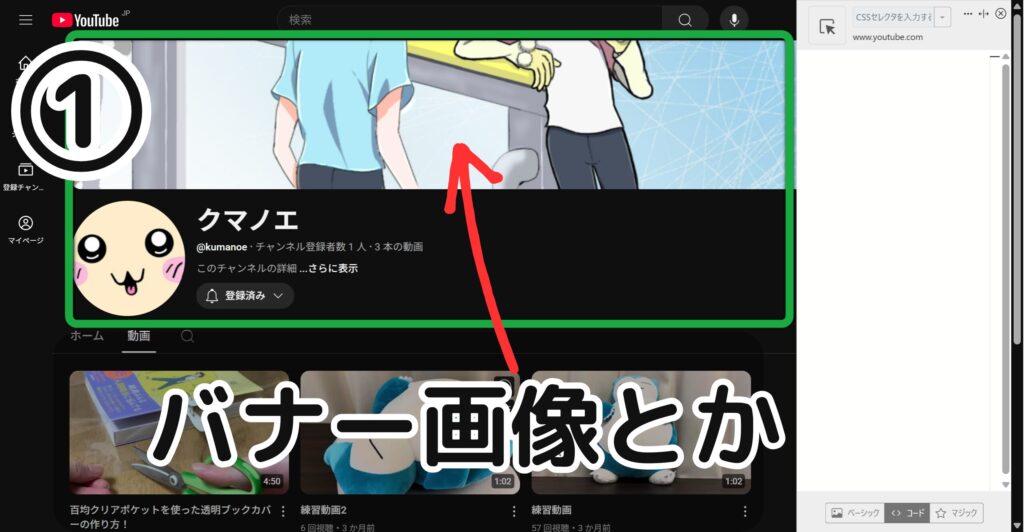
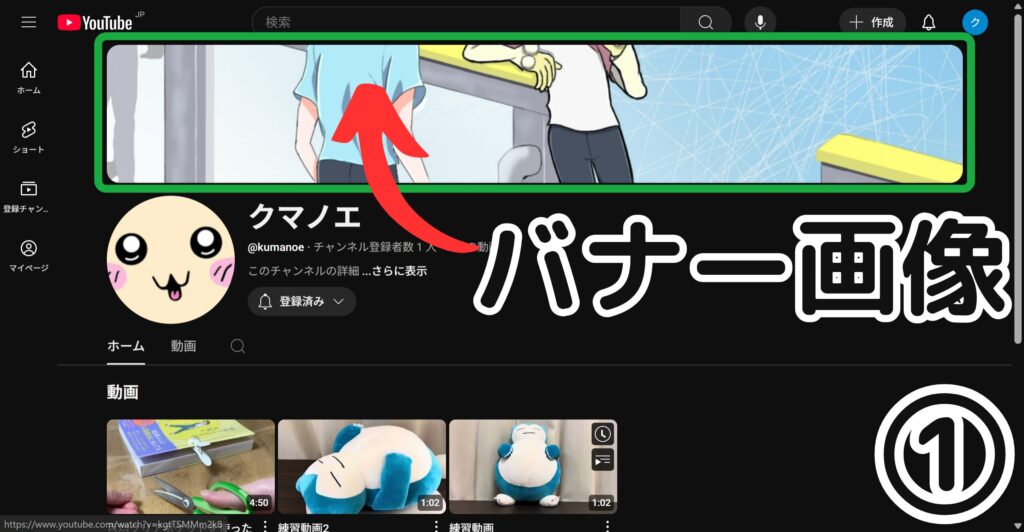
Microsoft Edgeで、![]() YouTube チャンネルページ上側のバナー画像とかをプログラミングっぽい方法で非表示にします。
YouTube チャンネルページ上側のバナー画像とかをプログラミングっぽい方法で非表示にします。
スマホやタブレットではできません。
Stylebotをダウンロードする手順(無料)

※左の画像は ![]() Chromeの画面
Chromeの画面
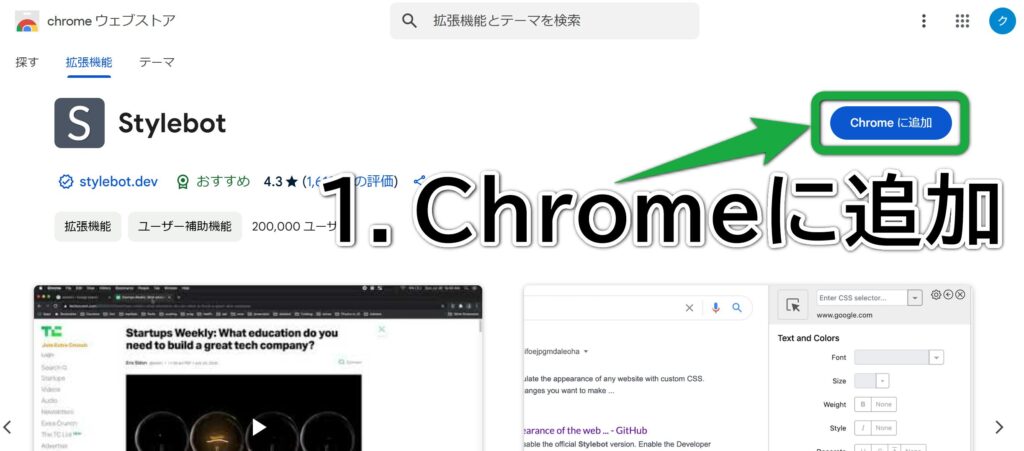
1.![]() chromeウェブストアで
chromeウェブストアで ![]() Stylebotを検索して、「Chromeに追加」をクリックします。
Stylebotを検索して、「Chromeに追加」をクリックします。

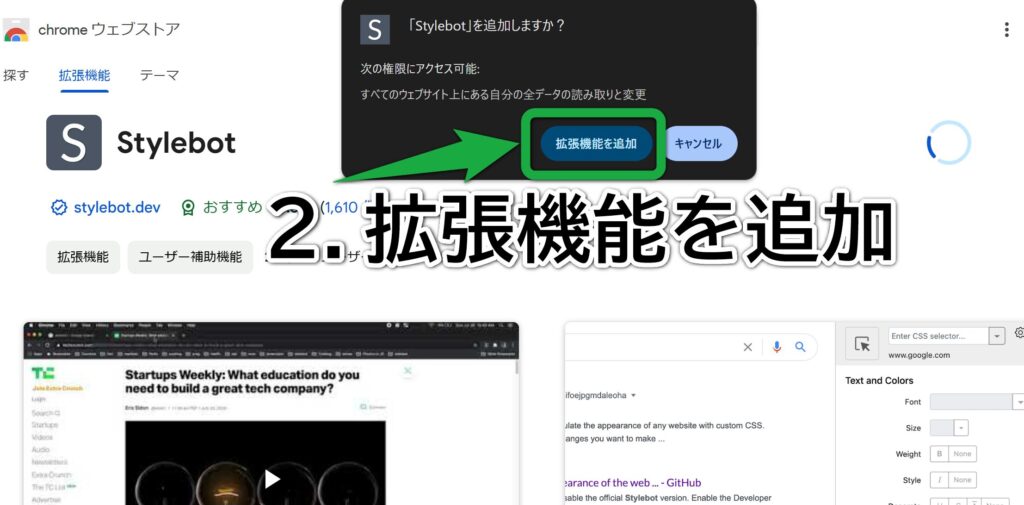
2.「![]() Stylebotを追加しますか?」の画面で、「拡張機能を追加」をクリックします。
Stylebotを追加しますか?」の画面で、「拡張機能を追加」をクリックします。

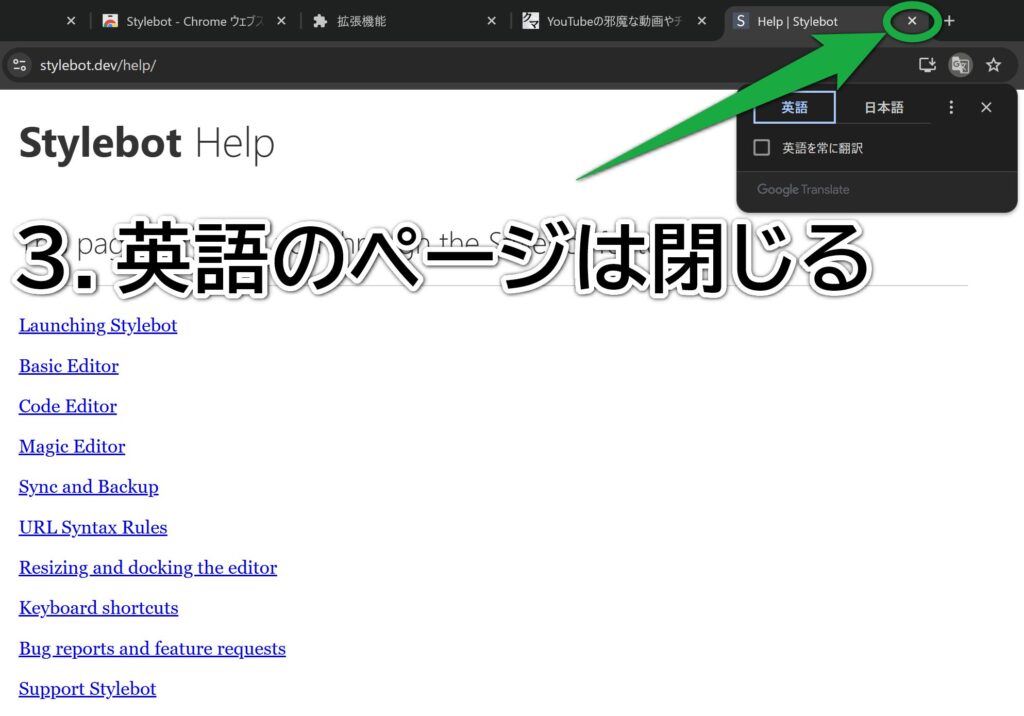
3.英語のページに飛ばされますが、無視して大丈夫!

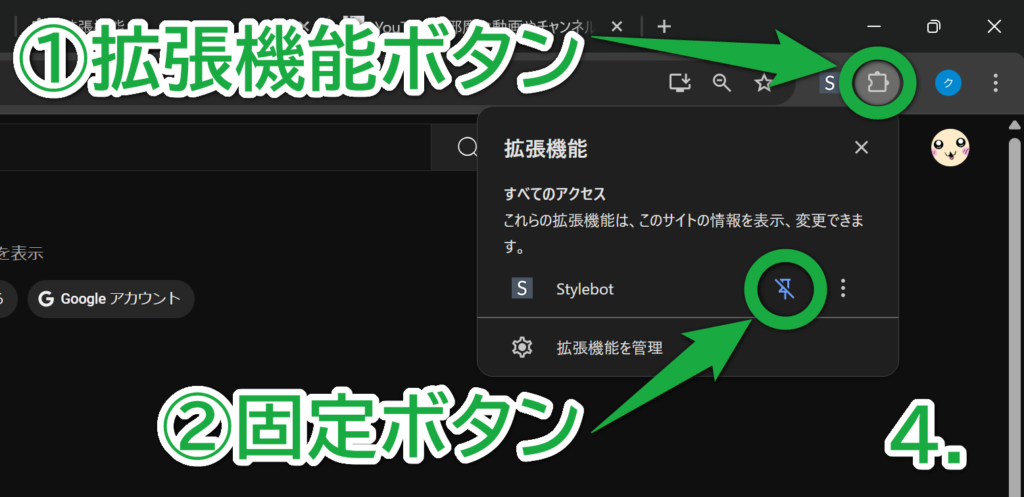
4.①画面右上の ![]() 拡張機能ボタン、②
拡張機能ボタン、② ![]() 固定ボタンをクリックして、
固定ボタンをクリックして、![]() Stylebotのショートカットを作ります。
Stylebotのショートカットを作ります。
チャンネルページのヘッダー画像とかを非表示にする手順(パソコンのみ)

① ![]() YouTubeのページで
YouTubeのページで ![]() Stylebotを開いて、「
Stylebotを開いて、「 ![]() Stylebotを開く」をクリックします。
Stylebotを開く」をクリックします。
Stylebotが反応しないときは、画面左上の ![]() 再読み込みボタンをクリックしてから試してください。
再読み込みボタンをクリックしてから試してください。


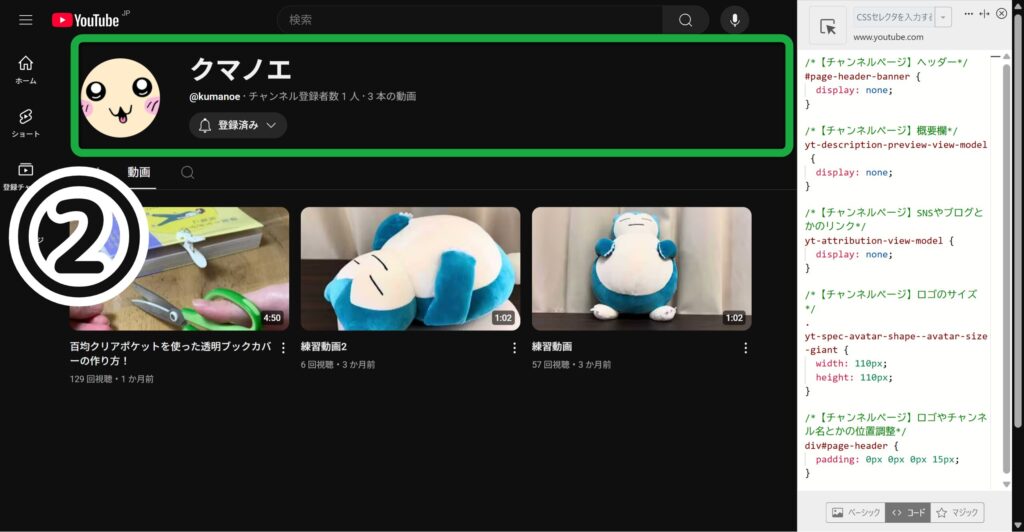
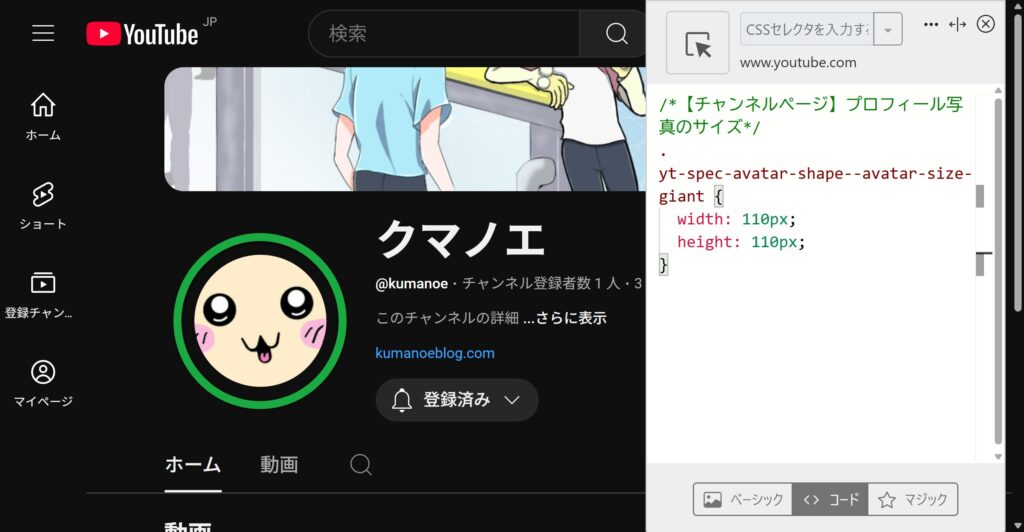
②「 ![]() コード」をクリックして、③出てきた空白のページに、下のプログラミングっぽい文章をコピペします。
コード」をクリックして、③出てきた空白のページに、下のプログラミングっぽい文章をコピペします。![]() YouTubeのページが変になったら、
YouTubeのページが変になったら、![]() 再読み込みボタンをクリックしてみてください。
再読み込みボタンをクリックしてみてください。
コピーボタン↓
/*【チャンネルページ】バナー画像*/
#page-header-banner {
display: none;
}
/*【チャンネルページ】紹介文*/
yt-description-preview-view-model {
display: none;
}
/*【チャンネルページ】SNSやブログとかのリンク*/
yt-attribution-view-model {
display: none;
}
/*【チャンネルページ】プロフィール写真のサイズ*/
.yt-spec-avatar-shape--avatar-size-giant {
width: 110px;
height: 110px;
}


プログラミングっぽい文章がそれぞれ何をしているのか解説!
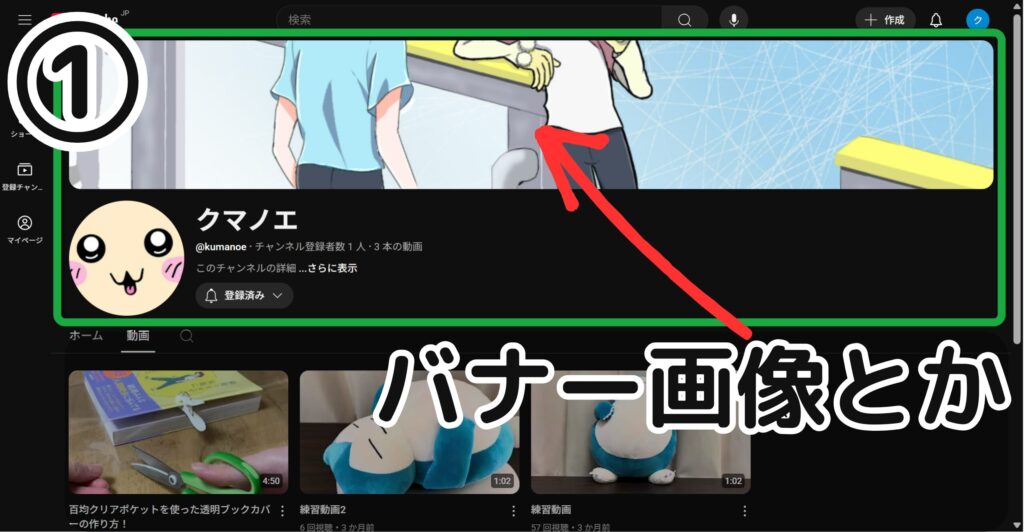
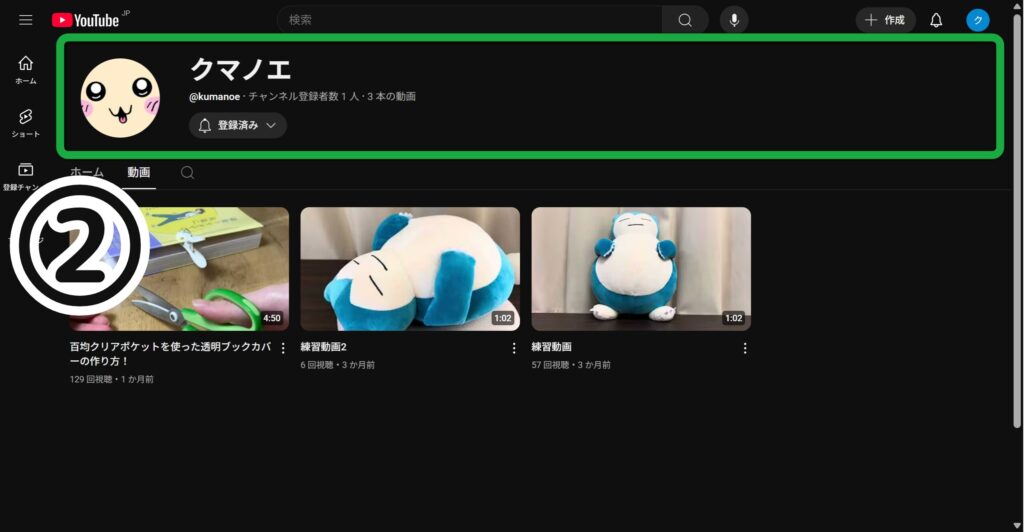
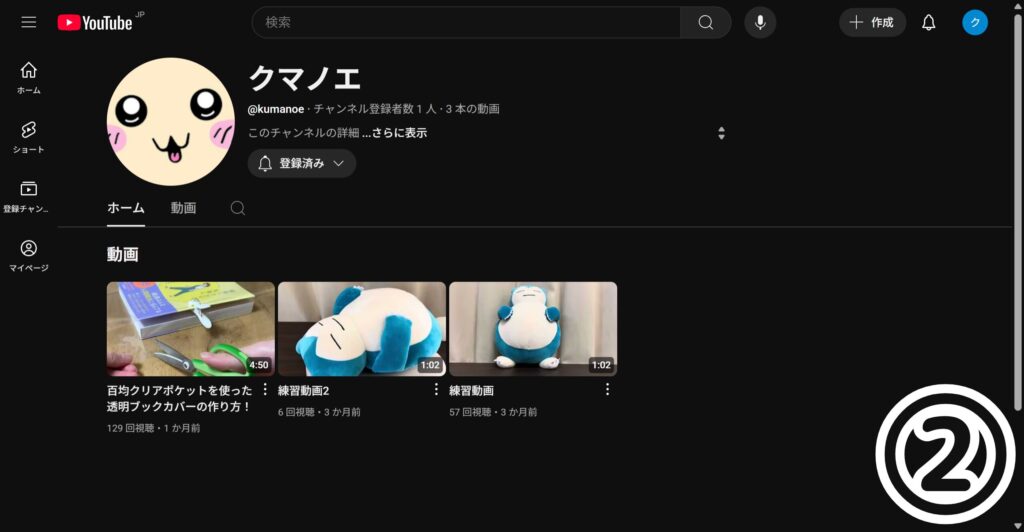
【チャンネルページ】バナー画像を非表示
/*【チャンネルページ】バナー画像*/
#page-header-banner {
display: none;
}


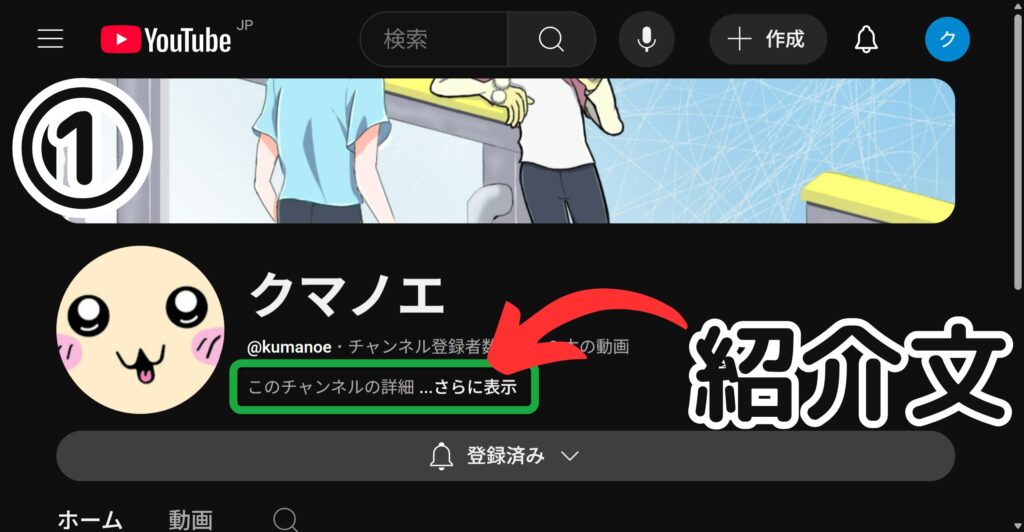
【チャンネルページ】紹介文を非表示
/*【チャンネルページ】紹介文*/
yt-description-preview-view-model {
display: none;
}


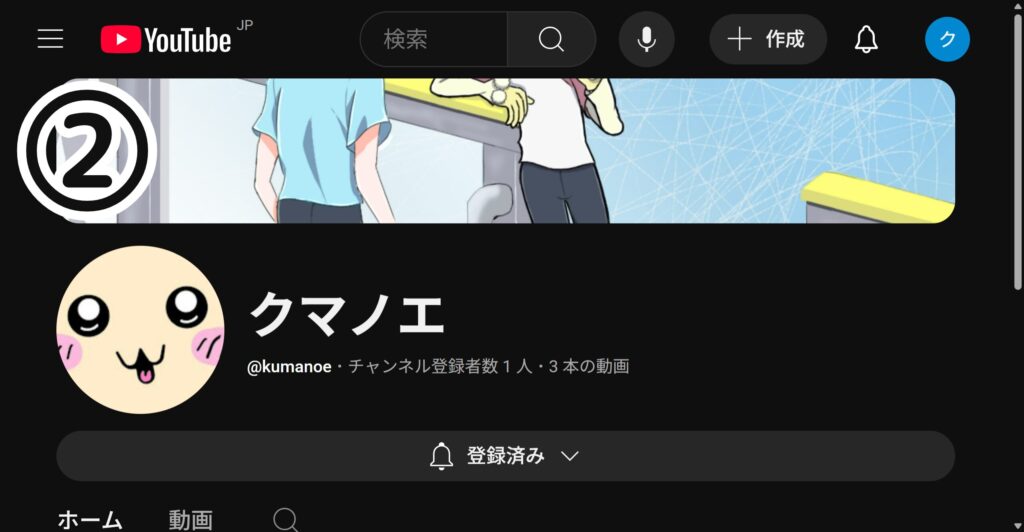
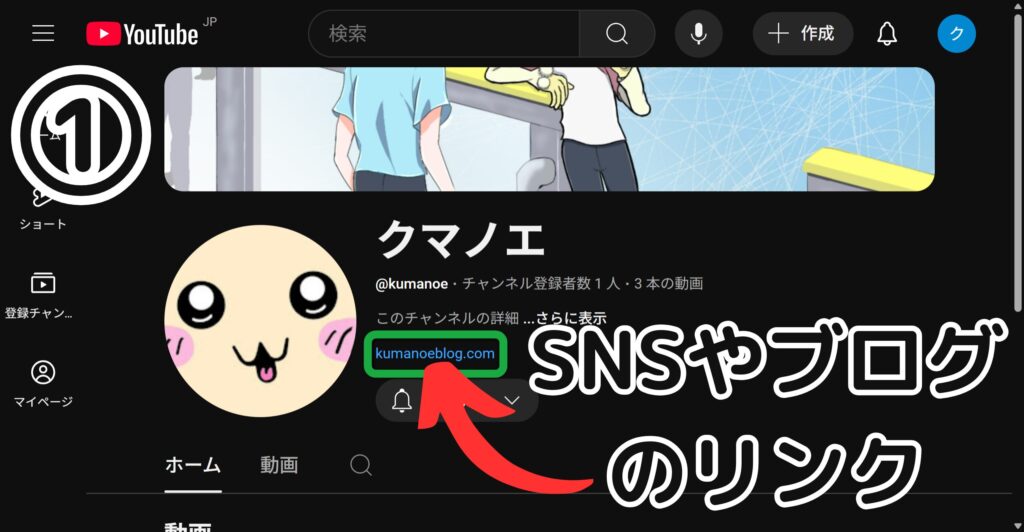
【チャンネルページ】SNSやブログのリンクを非表示
/*【チャンネルページ】SNSやブログとかのリンク*/
yt-attribution-view-model {
display: none;
}


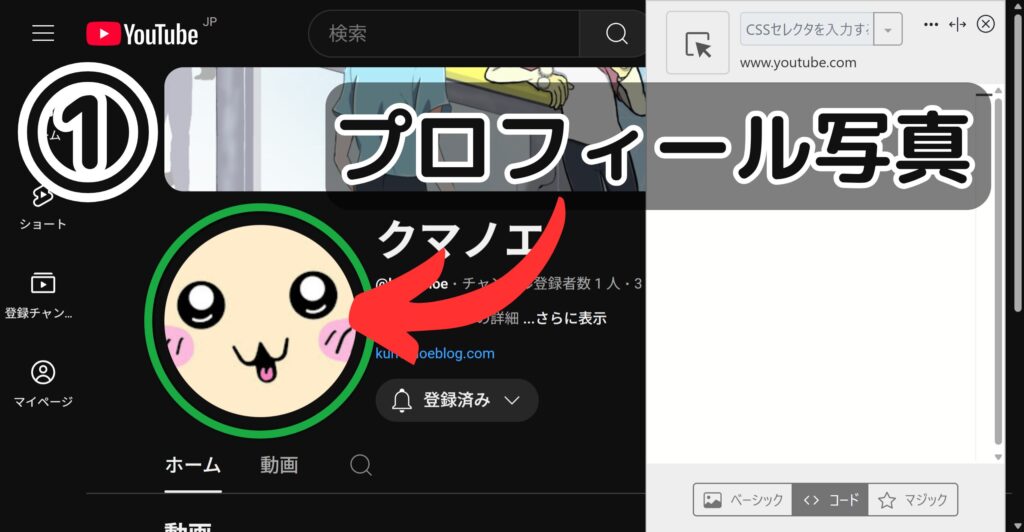
【チャンネルページ】プロフィール写真を小さくする
/*【チャンネルページ】プロフィール写真のサイズ*/
.yt-spec-avatar-shape--avatar-size-giant {
width: 110px;
height: 110px;
}


非表示にしたバナー画像とかを元に戻す方法


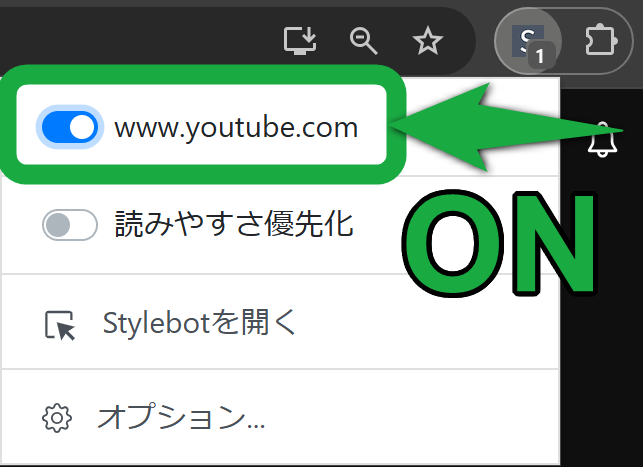
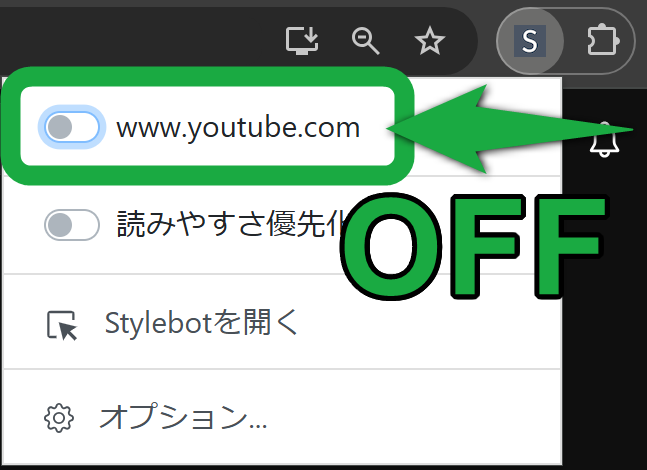
![]() YouTubeのページで
YouTubeのページで ![]() Stylebotを開いて、YouTubeのURL(www.youtube.com)左側のスイッチを
Stylebotを開いて、YouTubeのURL(www.youtube.com)左側のスイッチを ![]() OFFにします。
OFFにします。


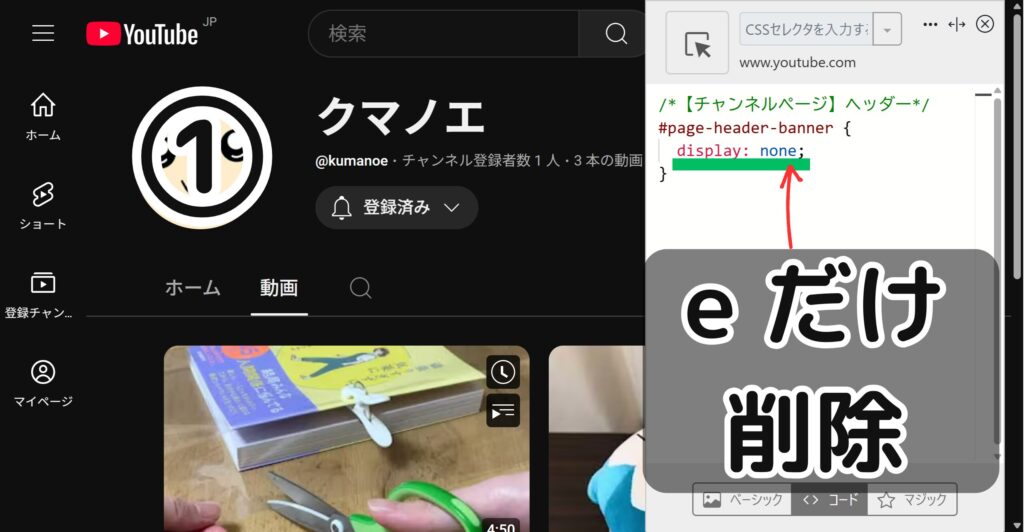
例えば、紹介したプログラミングみたいな文章には「display: none;」という英語が入っています。語尾の「e」だけ消して「display: non;」にすると、非表示にしたバナー画像とかが元に戻ります。
それ以外は、キーボードの「Backspace」キーを連打して元に戻したほうが良いかなと思います。
Stylebotを削除したい方へ

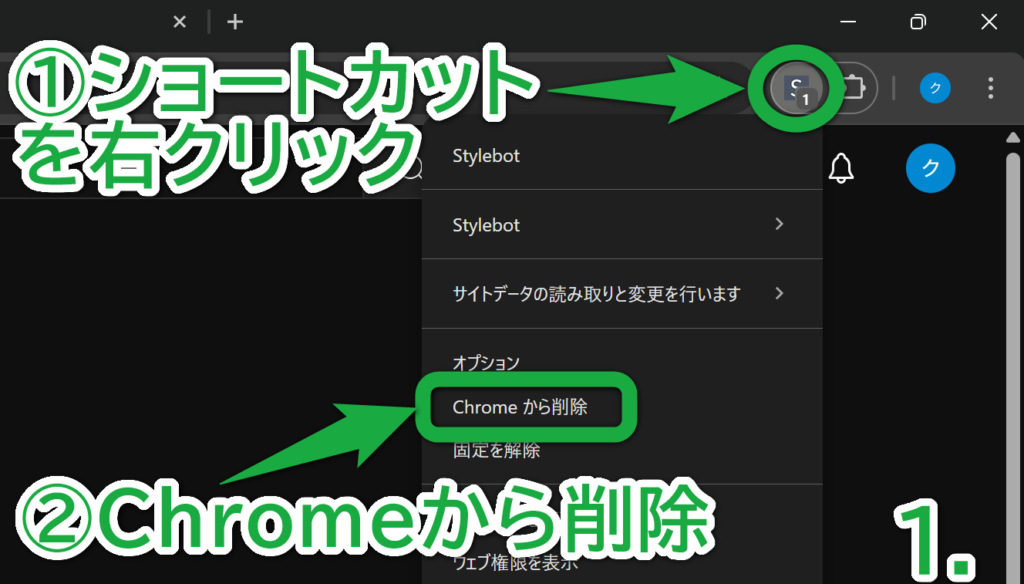
1.①画面右上の ![]() Stylebotのショートカットを右クリック、次に、②「Chromeから削除」をクリックします。
Stylebotのショートカットを右クリック、次に、②「Chromeから削除」をクリックします。

2.「Stylebotを削除しますか?」の画面で「削除」をクリック!

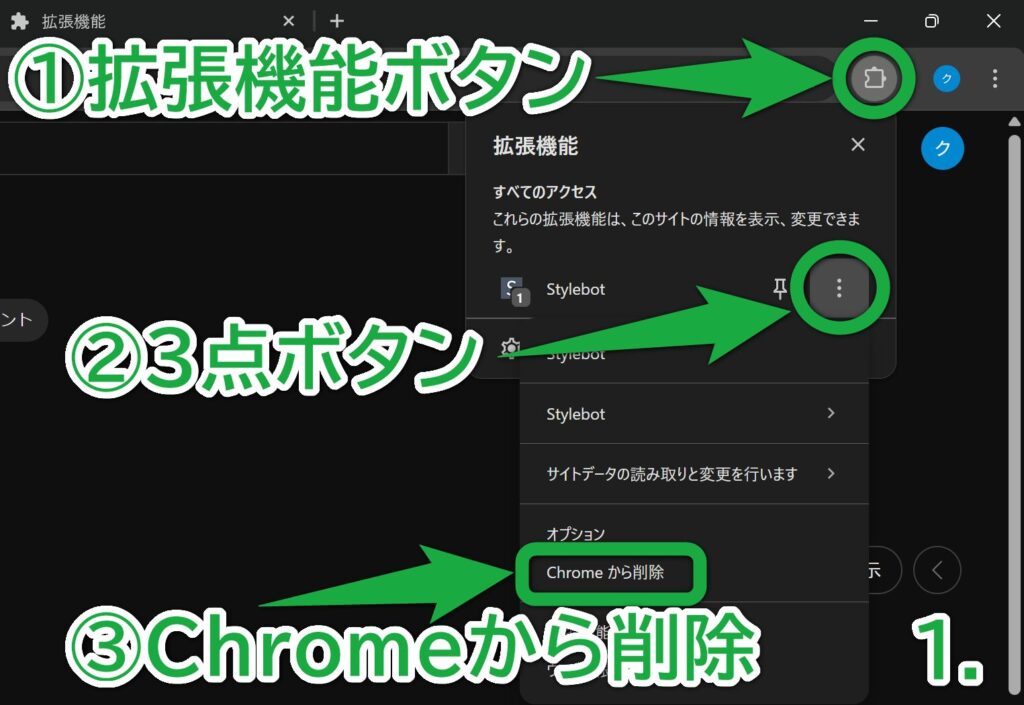
1.①画面右上の ![]() 拡張機能ボタン、②
拡張機能ボタン、② ![]() 3点ボタン、③「Chromeから削除」の順にクリックします。
3点ボタン、③「Chromeから削除」の順にクリックします。

2.「Stylebotを削除しますか?」の画面で「削除」をクリック!
終わり!