スマホで読むときは、横持ちがおすすめです。
最速手順(パソコンのみ)
- YouTubeを開き、次にChrome拡張機能「Stylebot」(無料)を開く。
- 「Stylebotを開く」、次に「コード」を押して、真っ白なページを開く。
- 下のCSSコードをコピペして、左メニューに反映されれば完了。
※画面サイズを90%以下にする必要あり。「Ctrl」キー+マウスホイールを手前にコロコロしてできます。
コピーボタン↓
/*【左メニューの文字】登録チャンネル、探索、YouTubeの他のサービス*/
yt-formatted-string.style-scope.ytd-guide-section-renderer {
display: none;
}
/*【左メニュー】ホーム、ショート*/
ytd-guide-entry-renderer:has(a#endpoint[title="ホーム"],[title="ショート"]) {
display: none;
}
/*【左メニュー】マイページ*/
#guide-content #header {
display: none;
}
/*【左メニュー】履歴、作成した動画、後で見る、オフライン*/
ytd-guide-entry-renderer:has(a#endpoint[title="履歴"],[title="作成した動画"],[title="後で見る"],[title="オフライン"]) {
display: none;
}
/*【左メニュー】急上昇、音楽、ムービー&TV、ライブ、ゲーム、ニュース、スポーツ、コース*/
ytd-guide-entry-renderer:has(a#endpoint[title="急上昇"],[title="音楽"],[title="ムービー&TV"],[title="ライブ"],[title="ゲーム"],[title="ニュース"],[title="スポーツ"],[title="コース"]) {
display: none;
}
/*【左メニュー】YouTube Premium、YouTube Kids、YouTube Music、YouTube Studio*/
ytd-guide-entry-renderer:has(a#endpoint[title="YouTube Premium"],[title="YouTube Kids"],[title="YouTube Music"],[title="YouTube Studio"]) {
display: none;
}
/*【左メニュー】設定、報告履歴、ヘルプ、フィードバックを送信*/
ytd-guide-entry-renderer:has(a#endpoint[title="設定"],[title="報告履歴"],[title="ヘルプ"],[title="フィードバックを送信"]) {
display: none;
}
/*【左メニュー】1番下の表記(フッター)*/
#guide-content #footer {
display: none;
}
/*【左メニュー】ボーダーライン*/
ytd-guide-section-renderer.style-scope.ytd-guide-renderer {
border: none;
}
ここからStylebotの使い方を解説します。

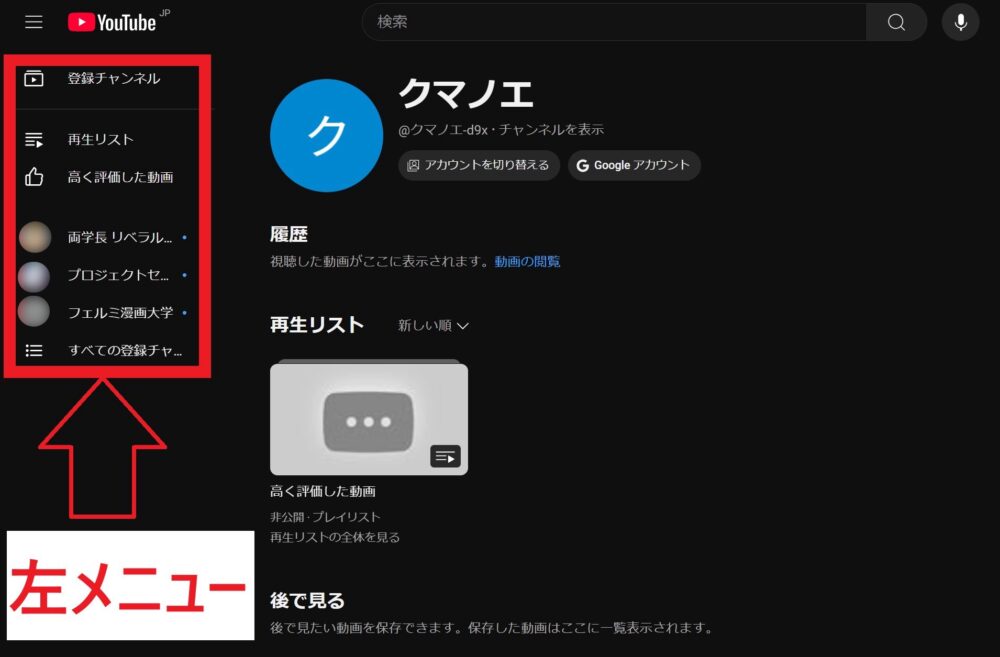
PC(パソコン)ブラウザ版「YouTube」の邪魔な左メニューを消すCSSコードを紹介します。
自分で考えたCSSコードをWebサイトに適用できるChrome拡張機能「Stylebot」(無料)を使います。
スマホやタブレットでは使えません。
紹介するコードは、YouTubeの仕様変更で使えなくなる可能性があります。それでも良いよ!という方はお使いください。

紹介するCSSコードで以下の左メニューを消します。
- 「登録チャンネル」「探索」「YouTubeの他のサービス」(文字)
- ホーム、ショート
- マイページ、履歴、作成した動画(※)、後で見る、オフライン(※)
- 急上昇、音楽、ムービー&TV、ライブ、ゲーム、ニュース、スポーツ、コース
- 設定、報告履歴、ヘルプ、フィードバックを送信
- YouTube Premium、YouTube Kids、、YouTube Music(※)、YouTube Studio(※)
- 1番下の表記(フッター)
- ボーダーライン
※オフライン・YouTube Musicは、YouTube Premiumに課金しない限り、左メニューに出ません。
※作成した動画・YouTube Studioは、自分のチャンネルを作成して、YouTube Studioのページに入らない限り、左メニューに出ません。
Stylebotをインストール

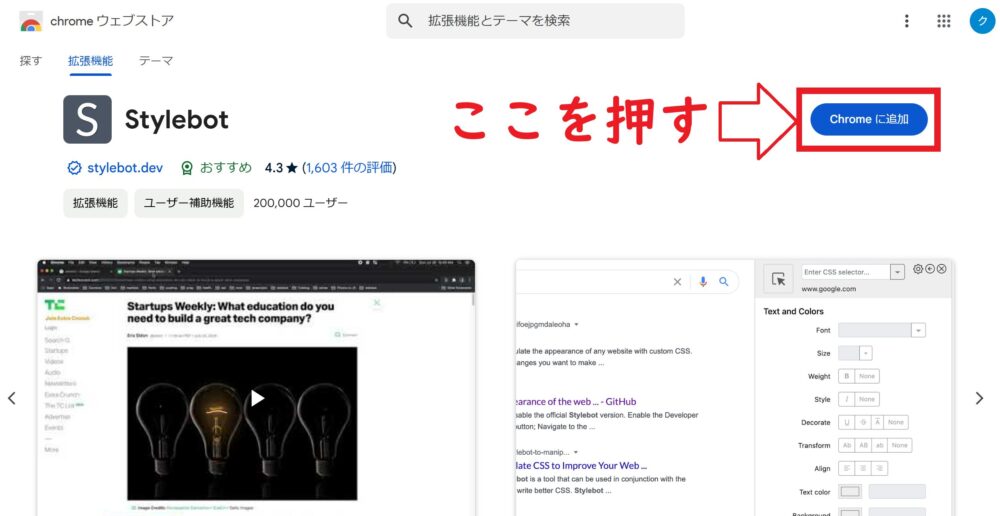
1.Chromeウェブストアで上記画像のStylebotを検索し、「Chromeに追加」を押す。

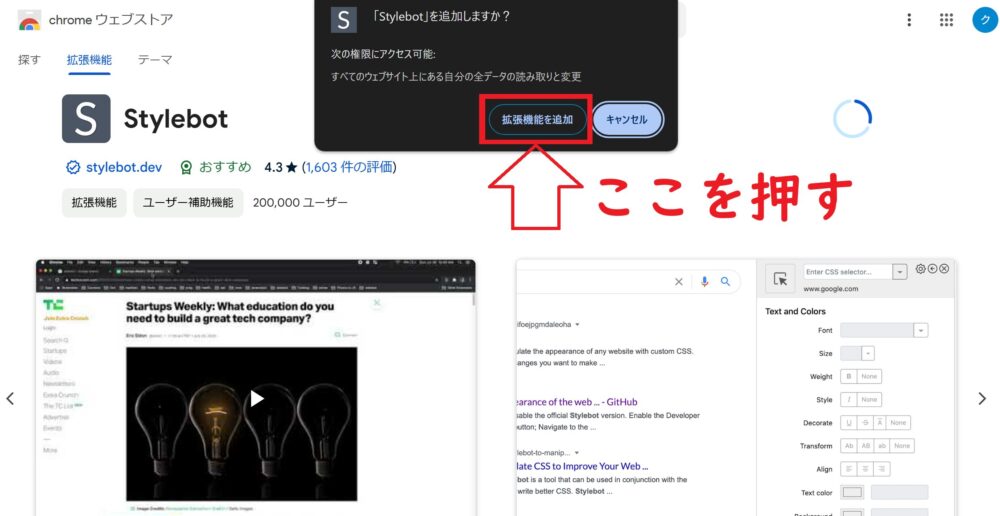
2.「~自分の全データの読み取りと変更」と出ますが、「拡張機能を追加」を押します。

3.突然「Stylebot Help」という英語のページに飛びますが、閉じます。

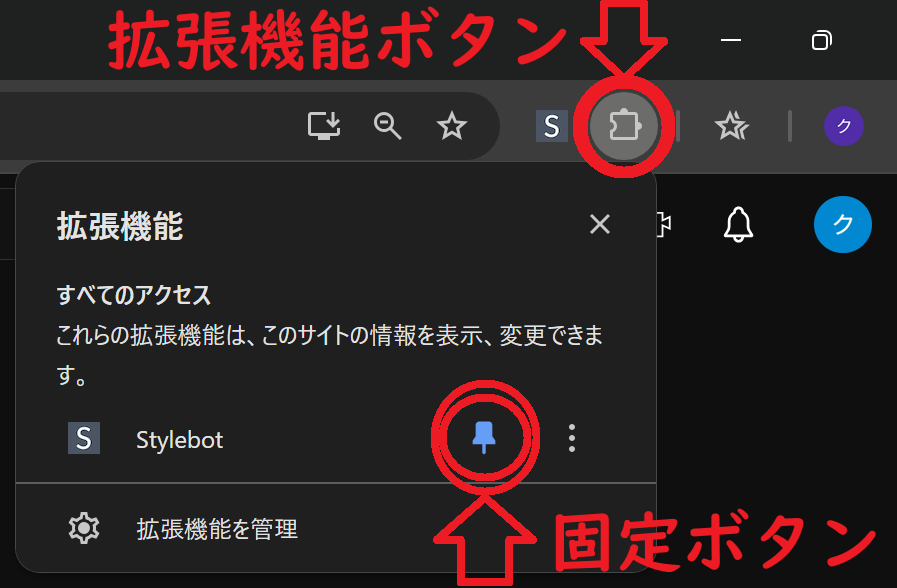
4.画面右上に拡張機能ボタンが追加されればOK(初めて拡張機能を入れた場合)。固定ボタンを押してショートカットを作ります。
CSSコードを入力

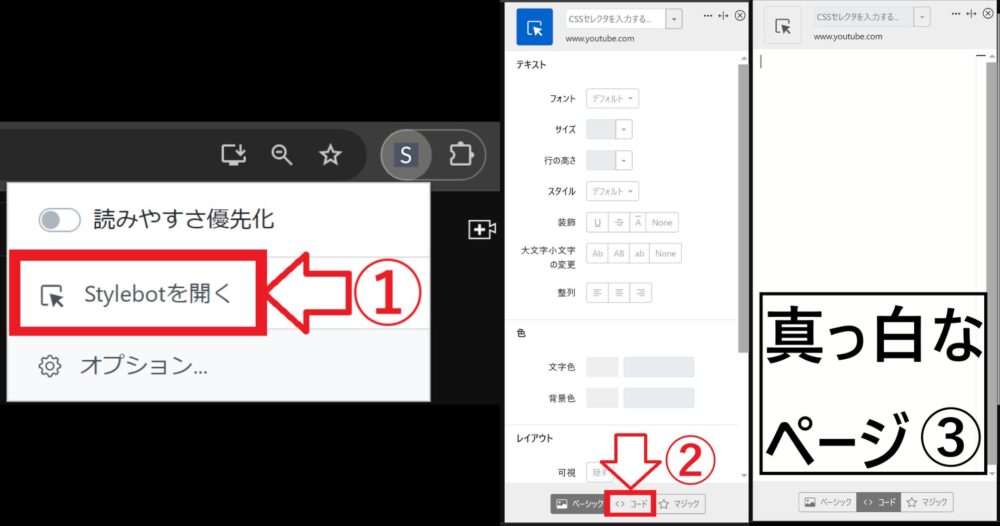
Stylebotを開き、①「Stylebotを開く」②「コード」を押して、③真っ白なページが出たら、下のCSSコードを入力します。
コピーボタン↓
/*【左メニューの文字】登録チャンネル、探索、YouTubeの他のサービス*/
yt-formatted-string.style-scope.ytd-guide-section-renderer {
display: none;
}
/*【左メニュー】ホーム、ショート*/
ytd-guide-entry-renderer:has(a#endpoint[title="ホーム"],[title="ショート"]) {
display: none;
}
/*【左メニュー】マイページ*/
#guide-content #header {
display: none;
}
/*【左メニュー】履歴、作成した動画、後で見る、オフライン*/
ytd-guide-entry-renderer:has(a#endpoint[title="履歴"],[title="作成した動画"],[title="後で見る"],[title="オフライン"]) {
display: none;
}
/*【左メニュー】急上昇、音楽、ムービー&TV、ライブ、ゲーム、ニュース、スポーツ、コース*/
ytd-guide-entry-renderer:has(a#endpoint[title="急上昇"],[title="音楽"],[title="ムービー&TV"],[title="ライブ"],[title="ゲーム"],[title="ニュース"],[title="スポーツ"],[title="コース"]) {
display: none;
}
/*【左メニュー】YouTube Premium、YouTube Kids、YouTube Music、YouTube Studio*/
ytd-guide-entry-renderer:has(a#endpoint[title="YouTube Premium"],[title="YouTube Kids"],[title="YouTube Music"],[title="YouTube Studio"]) {
display: none;
}
/*【左メニュー】設定、報告履歴、ヘルプ、フィードバックを送信*/
ytd-guide-entry-renderer:has(a#endpoint[title="設定"],[title="報告履歴"],[title="ヘルプ"],[title="フィードバックを送信"]) {
display: none;
}
/*【左メニュー】1番下の表記(フッター)*/
#guide-content #footer {
display: none;
}
/*【左メニュー】ボーダーライン*/
ytd-guide-section-renderer.style-scope.ytd-guide-renderer {
border: none;
}


CSSコードを無効化
- StylebotのON・OFFスイッチを使う
- 入力したコード一部(または全て)消す
解説します↓
StylebotのON・OFFスイッチ


YouTubeのページ内でStylebotを開き、YouTubeのURL(例:www.youtube.com)の左にあるスイッチをOFFにすると、入力したコードが無効になります。
入力したコードを一部(または全て)消す


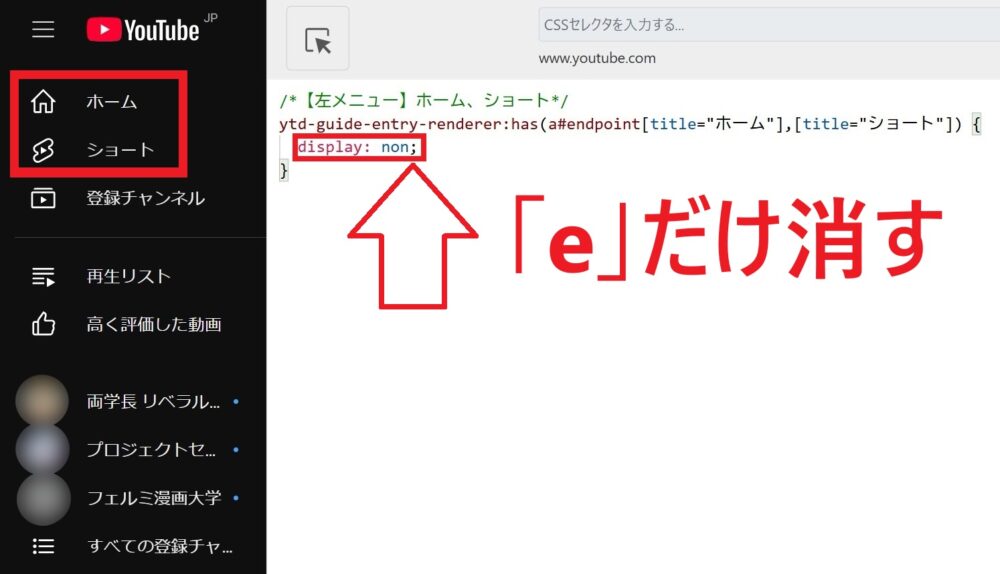
紹介したコードは、それぞれ「display: none;」(「border: none;」)という英語が入っています。語尾の「e」だけ消して、「display: non;」(「border: non;」)にすると無効になります。
左メニューをより細かく表示・非表示
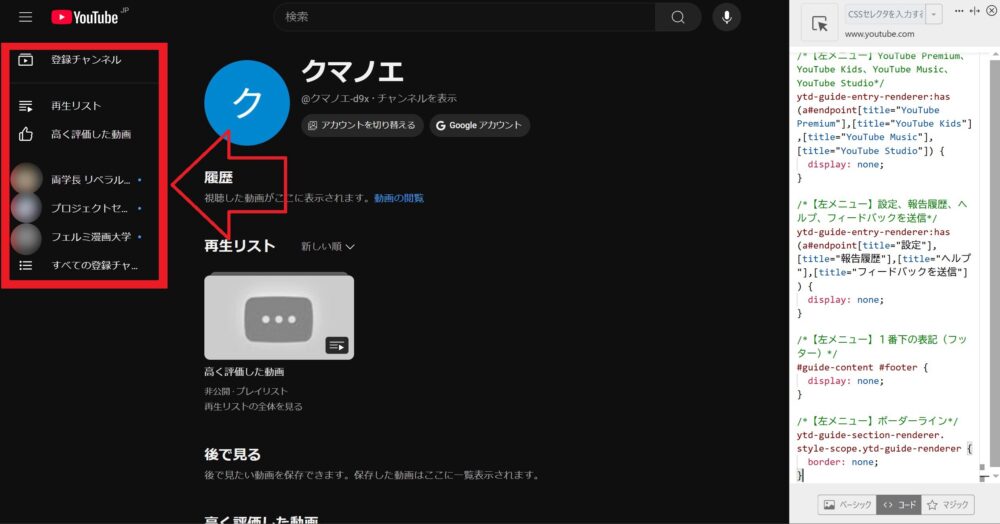
紹介したコードの中に「[title=”~”]」という文章がある(「~」は左メニューの項目名)。その文章をピンポイントで消すと、元に戻したい左メニューの項目が復活する。
解説します↓
紹介したコードのいくつかは、左メニューの複数の項目をまとめて消せるようにしています。以下の通りです。
- ホーム、ショート
- 履歴、作成した動画、後で見る、オフライン
- 急上昇、音楽、ムービー&TV、ライブ、ゲーム、ニュース、スポーツ、コース
- 設定、報告履歴、ヘルプ、フィードバックを送信
- YouTube Premium、YouTube Kids、YouTube Music、YouTube Studio
例えば、

左メニューの「ショート」は消えたままでいいけど、「ホーム」は表示させたい!

この場合、コードの中の「[title=”ホーム”],」を消します。

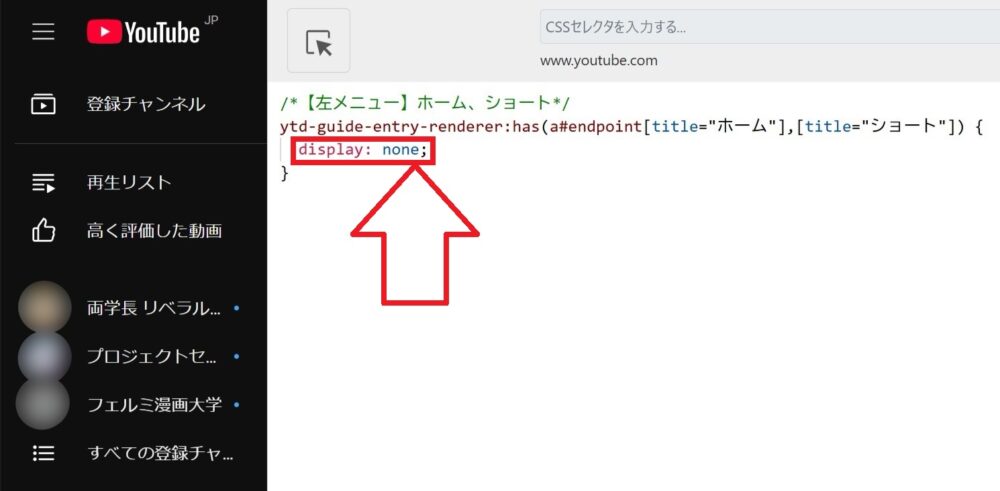
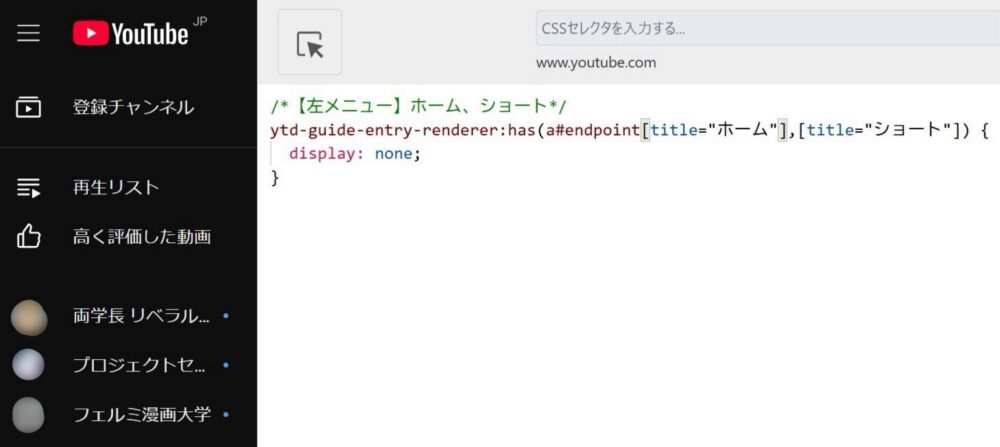
【注意】,(カンマ)は適切に入れる

上の画像は、[title=”ホーム”] と [title=”ショート”] の間に「,」が入っていないせいで、コードが機能しない例です。
消す左メニューを追加
コードの「ytd-guide-entry-renderer:has(a#endpoint」のあとに、「[title=”~”]」(「~」は消したい左メニューの名前)を入れる
解説します↓

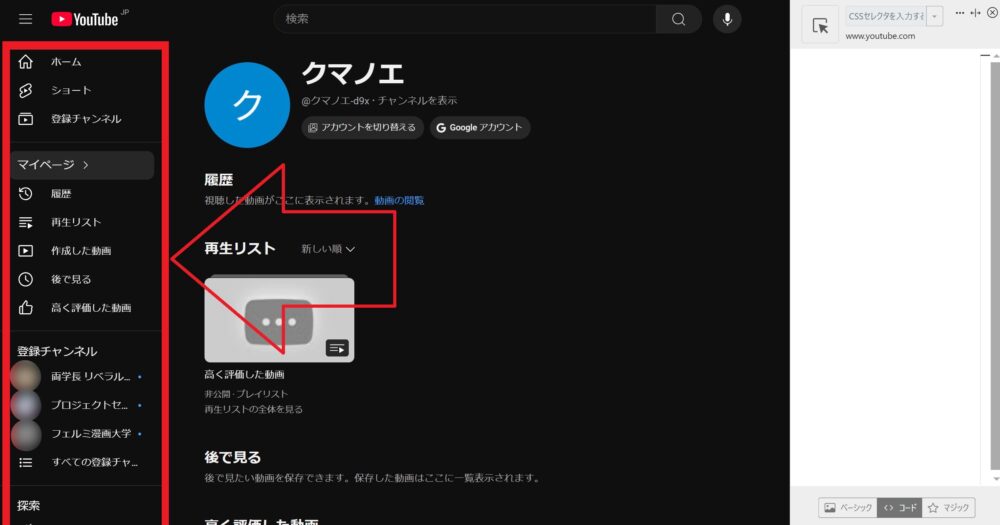
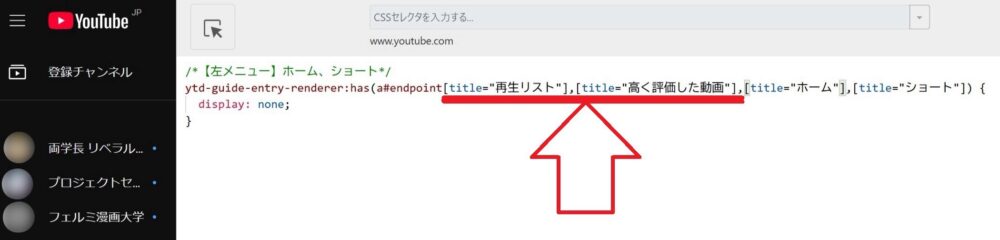
【例】コードをコピペしても、左メニューの「再生リスト」や「高く評価された動画」を消せない!
その場合、紹介しているコードの「ytd-guide-entry-renderer:has(a#endpoint」という英語のあとに、「[title=”再生リスト”],[title=”高く評価された動画”],」を入力します。
下のようなコードになります。
/*【左メニュー】ホーム、ショート*/
ytd-guide-entry-renderer:has(a#endpoint[title="再生リスト"],[title="高く評価した動画"],[title="ホーム"],[title="ショート"]) {
display: none;
}


「/*~~*/」(~~は何でもOK)はメモとして使える

「/*」と「*/」の間に挟まれた文字はメモ扱いになります。
終わり。