スマホで読む方は横持ちがおすすめ。
1.![]() YouTubeのページで
YouTubeのページで ![]() Stylebotを開く。※パソコン限定
Stylebotを開く。※パソコン限定
2.「![]() Stylebotを開く」、次に「
Stylebotを開く」、次に「![]() コード」をクリックして空白のページを開く。
コード」をクリックして空白のページを開く。
3.下のプログラミングっぽい文章をコピペして、![]() 再読み込みボタンをクリック!
再読み込みボタンをクリック!
コピーボタン↓
/*【サムネ】後で見る・キューに追加*/
#hover-overlays {
display: none;
}
/*【サムネ】動画時間*/
ytd-thumbnail-overlay-time-status-renderer {
display: none;
}


以上で終わり!………でももう少し解説させて!
この記事では、パソコンの ![]() Google Chromeや
Google Chromeや ![]() Microsoft Edgeで、
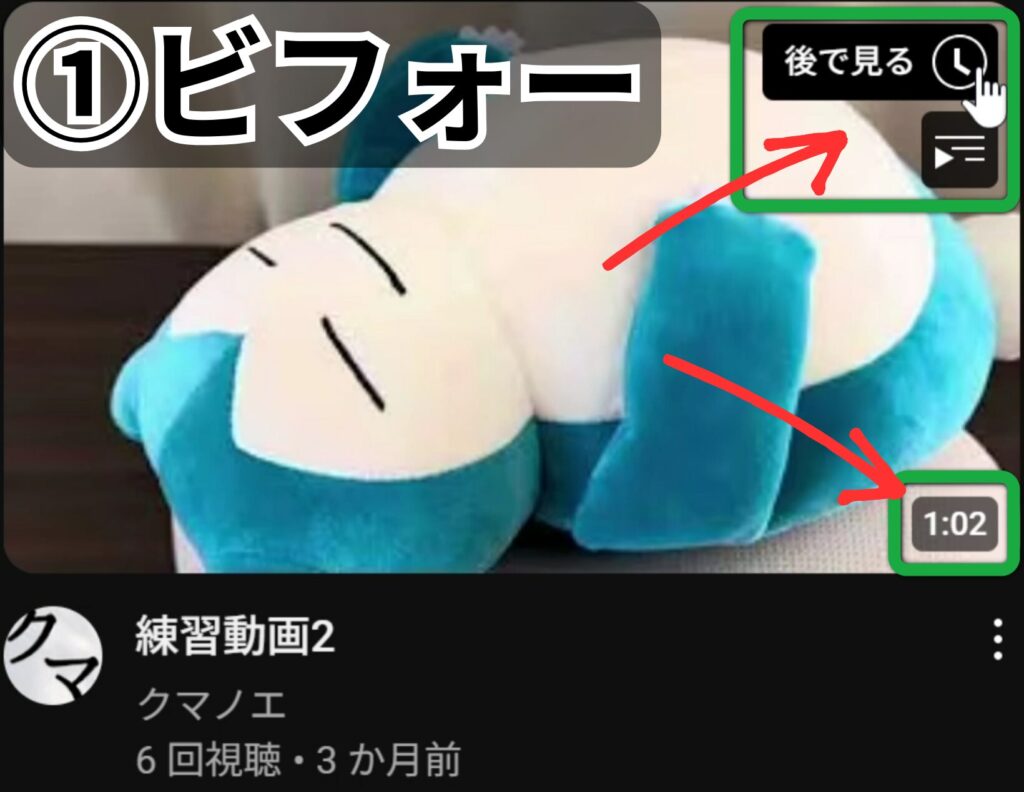
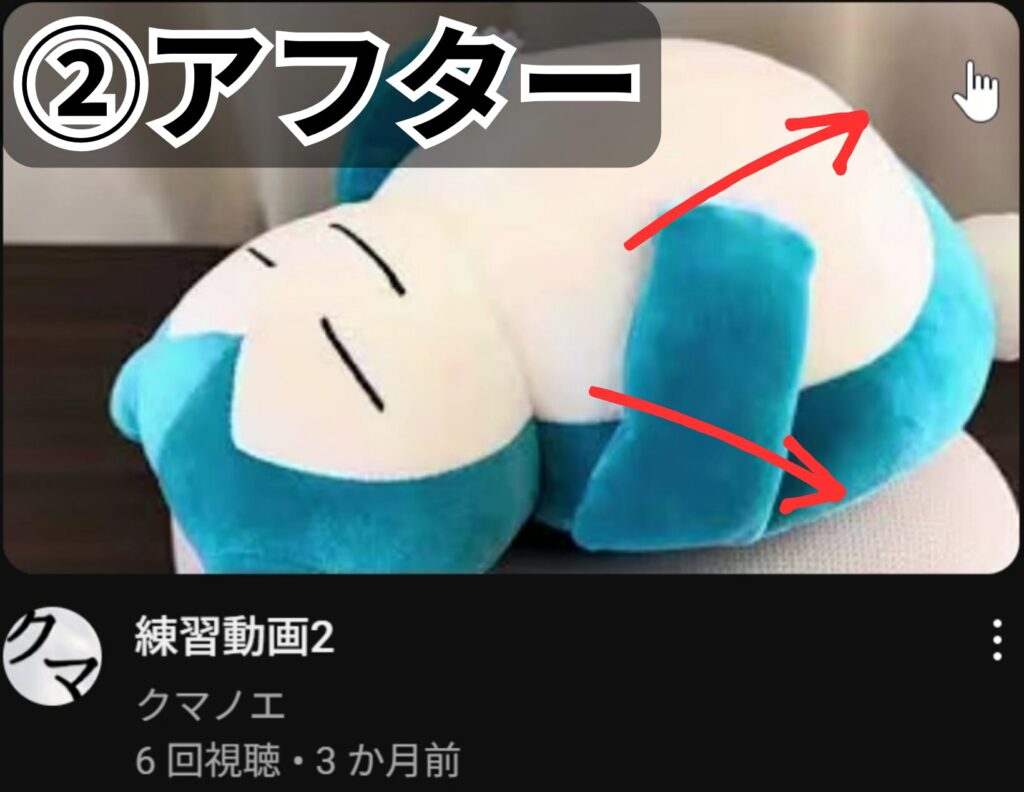
Microsoft Edgeで、![]() YouTubeのサムネイルに出る再生時間や、「後で見る・キューに追加」ボタンをプログラミングっぽい方法で非表示にします。
YouTubeのサムネイルに出る再生時間や、「後で見る・キューに追加」ボタンをプログラミングっぽい方法で非表示にします。
スマホやタブレットではできません。
Stylebotをダウンロードする手順(無料・パソコン限定)

※左の画像は ![]() Chromeの画面
Chromeの画面
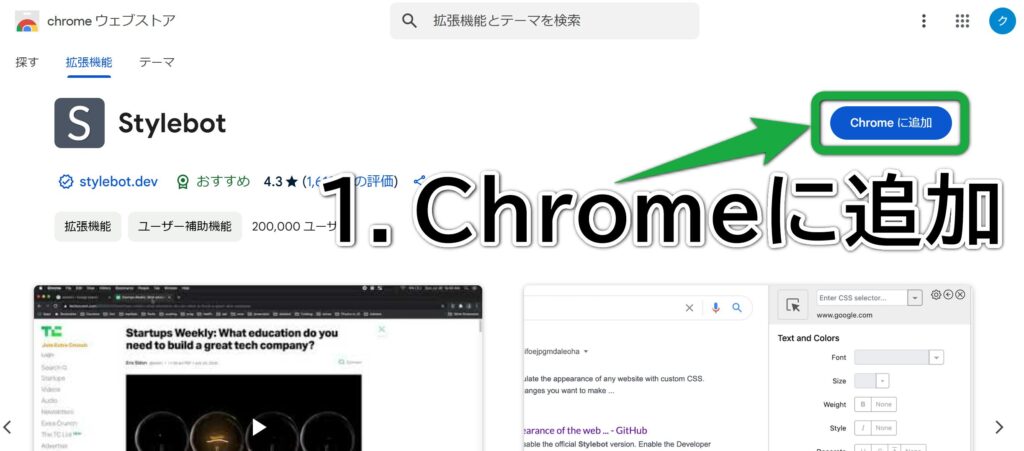
1.![]() chromeウェブストアで
chromeウェブストアで ![]() Stylebotを検索して、「Chromeに追加」をクリックします。
Stylebotを検索して、「Chromeに追加」をクリックします。

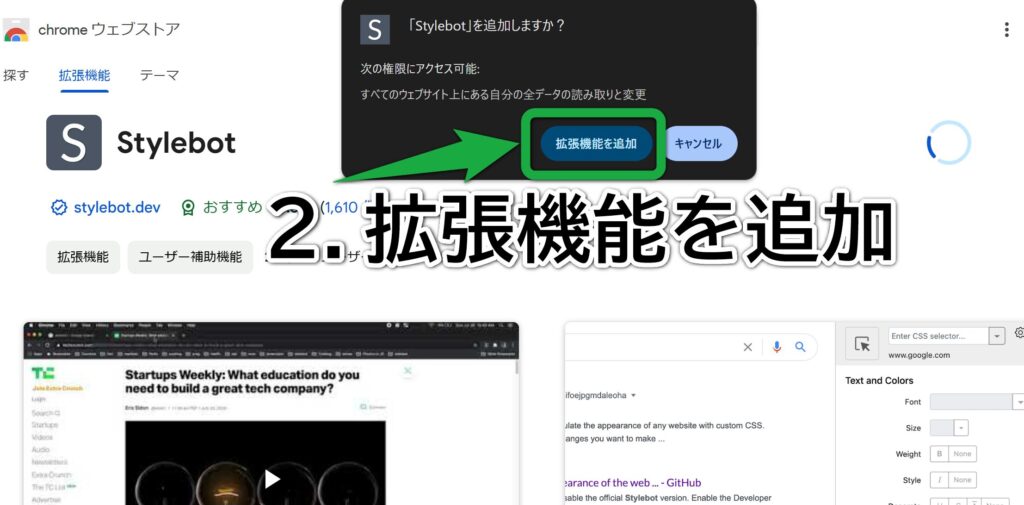
2.「![]() Stylebotを追加しますか?」の画面で、「拡張機能を追加」をクリックします。
Stylebotを追加しますか?」の画面で、「拡張機能を追加」をクリックします。

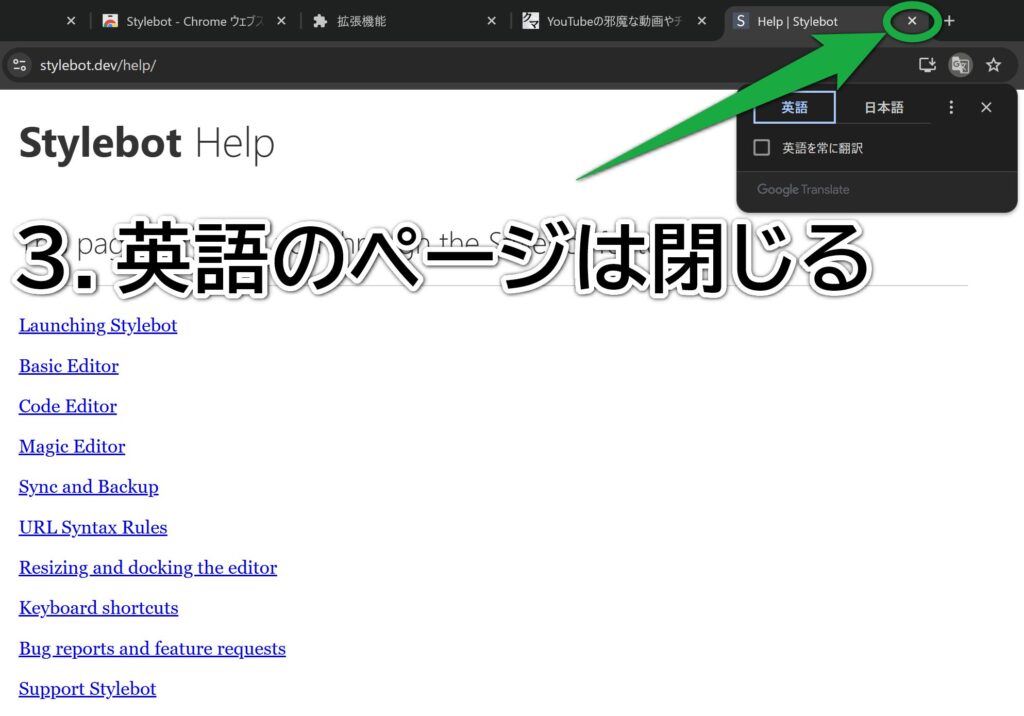
3.英語のページに飛ばされますが、無視して大丈夫!

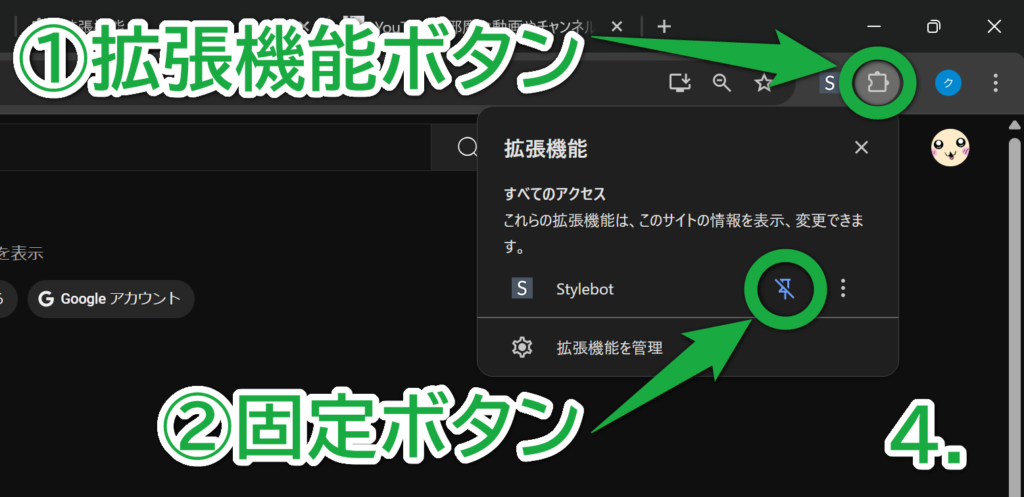
4.①画面右上の ![]() 拡張機能ボタン、②
拡張機能ボタン、② ![]() 固定ボタンをクリックして、
固定ボタンをクリックして、![]() Stylebotのショートカットを作ります。
Stylebotのショートカットを作ります。
サムネの再生時間や「後で見る・キューに追加」を非表示にする手順

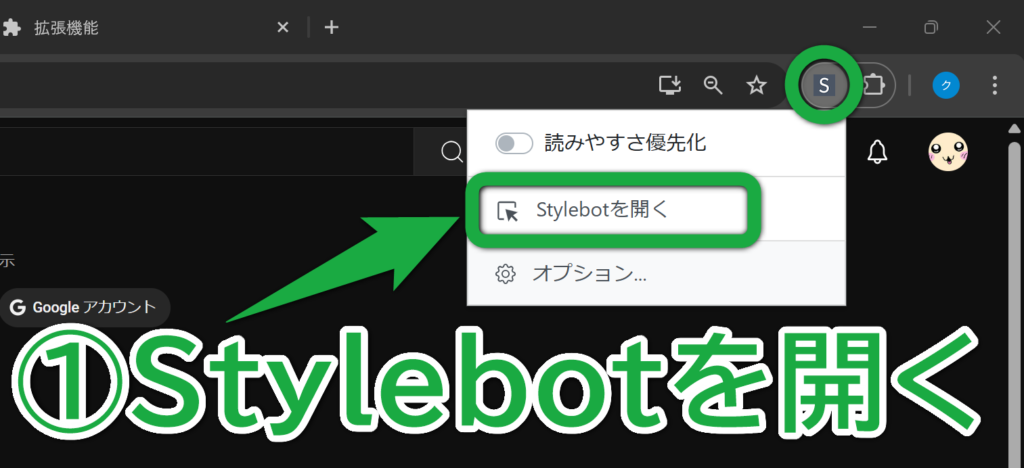
① ![]() YouTubeのページで
YouTubeのページで ![]() Stylebotを開いて、「
Stylebotを開いて、「 ![]() Stylebotを開く」をクリックします。
Stylebotを開く」をクリックします。
Stylebotが反応しないときは、画面左上の ![]() 再読み込みボタンをクリックしてから試してください。
再読み込みボタンをクリックしてから試してください。


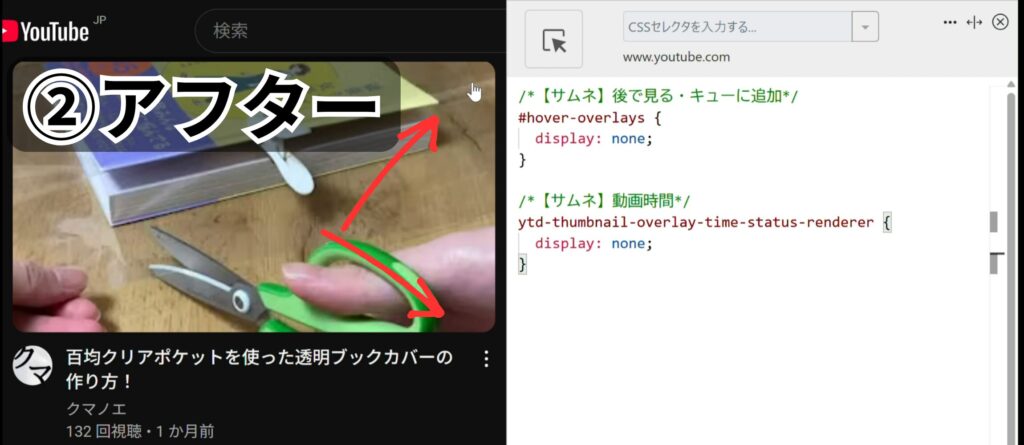
②「 ![]() コード」をクリックして、③出てきた空白のページに、下のプログラミングっぽい文章をコピペします。
コード」をクリックして、③出てきた空白のページに、下のプログラミングっぽい文章をコピペします。
コピーボタン↓
/*【サムネ】後で見る・キューに追加*/
#hover-overlays {
display: none;
}
/*【サムネ】動画時間*/
ytd-thumbnail-overlay-time-status-renderer {
display: none;
}


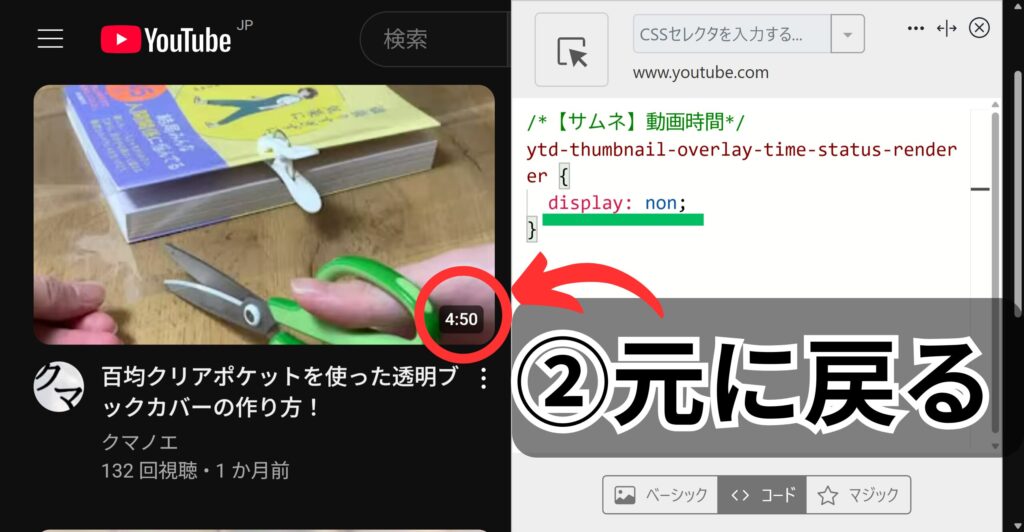
非表示にしたサムネの再生時間とかを元に戻す方法


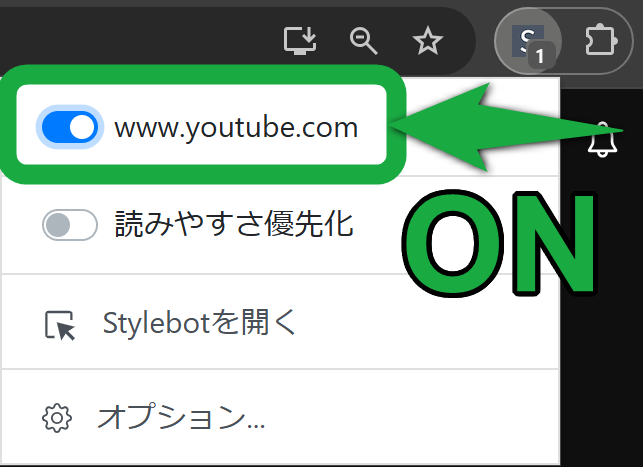
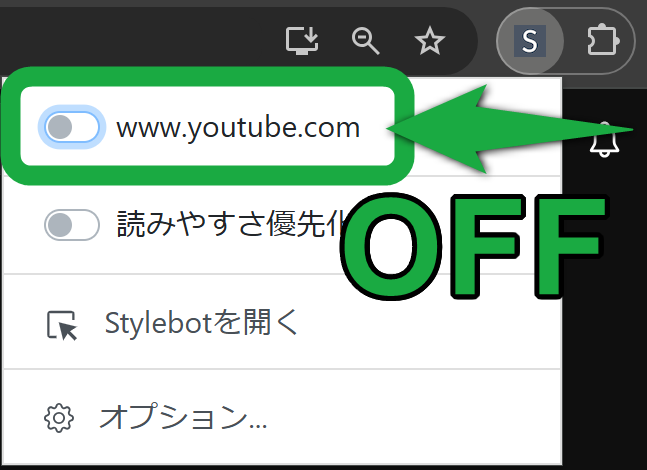
![]() YouTubeのページで
YouTubeのページで ![]() Stylebotを開いて、YouTubeのURL(www.youtube.com)左側のスイッチを
Stylebotを開いて、YouTubeのURL(www.youtube.com)左側のスイッチを ![]() OFFにします。
OFFにします。


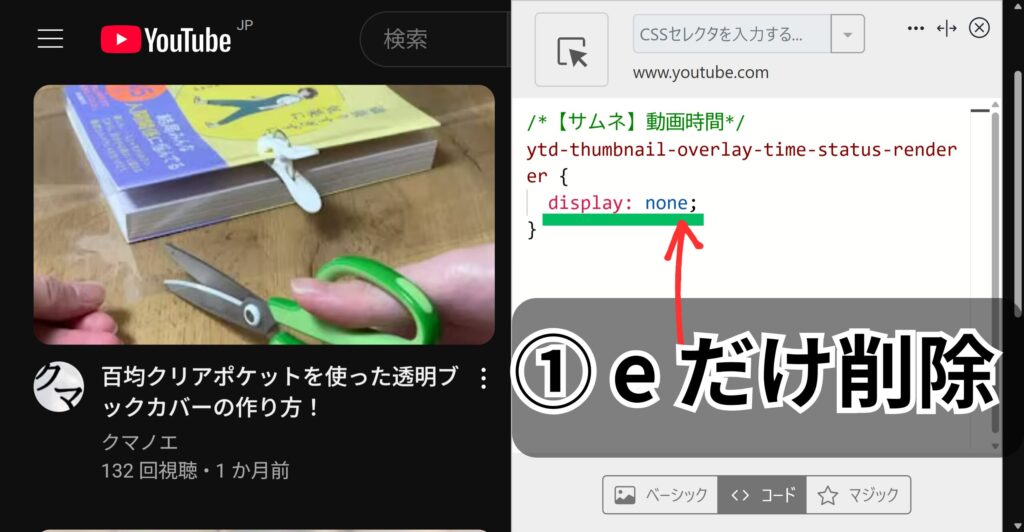
例えば、紹介したプログラミングっぽい文章には「display: none;」という英語が入っています。
語尾の「e」だけ削除して「display: non;」にすると、非表示にしたサムネの再生時間とかが元に戻ります。
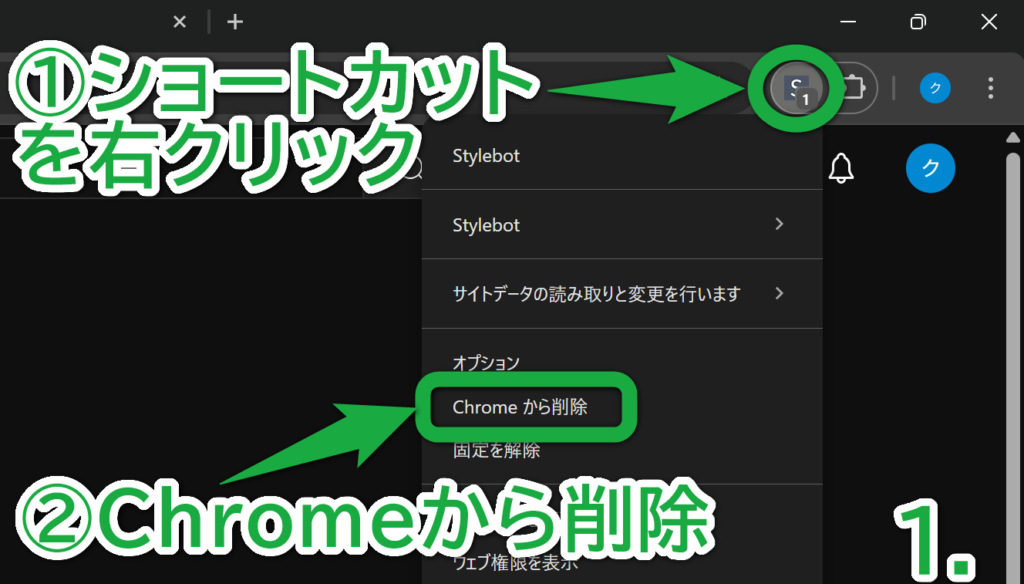
Stylebotを削除したい方へ

1.①画面右上の ![]() Stylebotのショートカットを右クリック、次に、②「Chromeから削除」をクリックします。
Stylebotのショートカットを右クリック、次に、②「Chromeから削除」をクリックします。

2.「Stylebotを削除しますか?」の画面で「削除」をクリック!

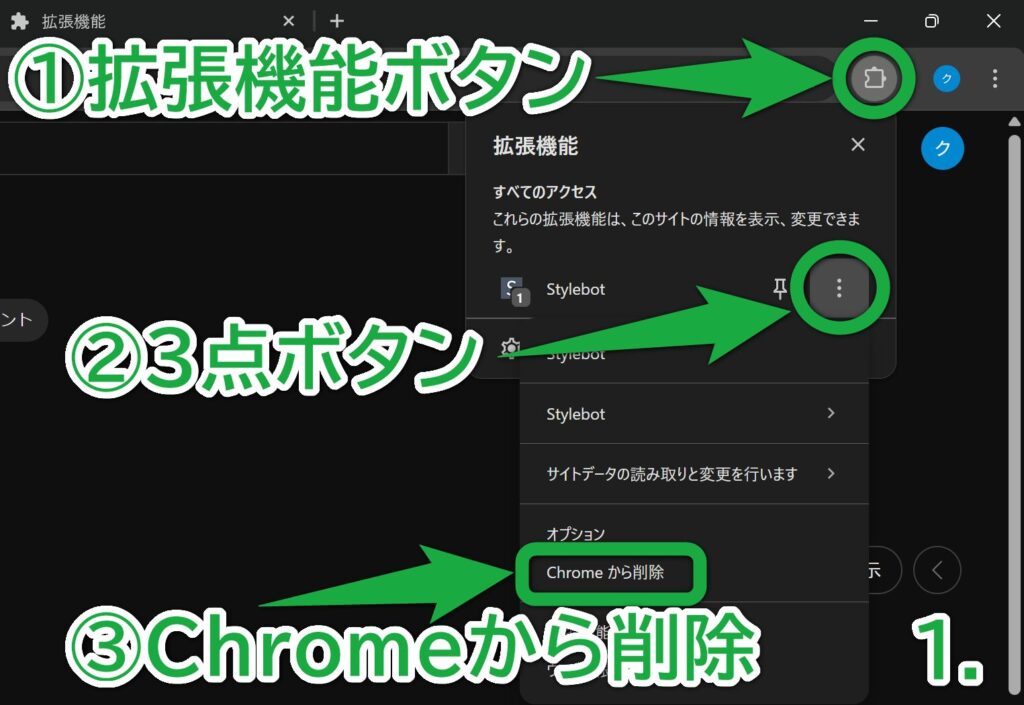
1.①画面右上の ![]() 拡張機能ボタン、②
拡張機能ボタン、② ![]() 3点ボタン、③「Chromeから削除」の順にクリックします。
3点ボタン、③「Chromeから削除」の順にクリックします。

2.「Stylebotを削除しますか?」の画面で「削除」をクリック!
終わり!